How to manually add scripts to track visitor carts, conversions & past orders
At a glance:
Last updated 9/1/2021
Introduction
Justuno has in depth features to help track conversions and segment customers based on their cart data.
This is added automatically via app installation for the following platforms:
- Shopify - This automatically adds the embed, cart, and conversion code. By default, Shopify does not allow scripts to be added to the checkout unless on Shopify Plus.
- Volusion - Conversion code will need to be added separately. It is found on the bottom of the Volusion installation guide.
- Bigcommerce stencil - This automatically adds the embed, cart, and conversion code if on a stencil theme using the optimized one page checkout.
- Bigcommerce Blueprint - This will need to be added manually for both the desktop and mobile templates.
- Wordpress/WooCommerce - This automatically adds the embed, cart, and conversion code.
- Other Platforms - Please use this guide to install the conversion code and cart tracking scripts on your website. If you need assistance setting this up, head over to our professional services page.
Note: After the code is added (manually or app install), the status of each code will change depending on the new data we receive.
Conversion and cart code status can take longer as this requires more data on those actions. One can speed the status change and validate by engaging with a promotion and placing an order as well as leaving the site with a filled cart.
Basic setup
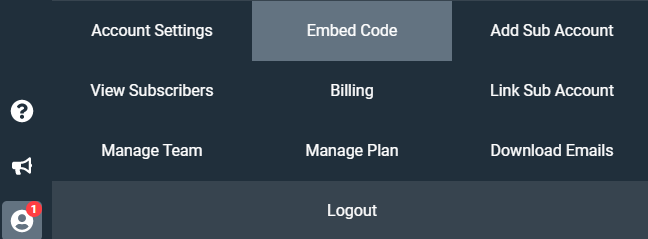
- To find your conversion and cart tracking code, go to the navigation bar on the left-hand side and hover over My Account, then click Embed Code:

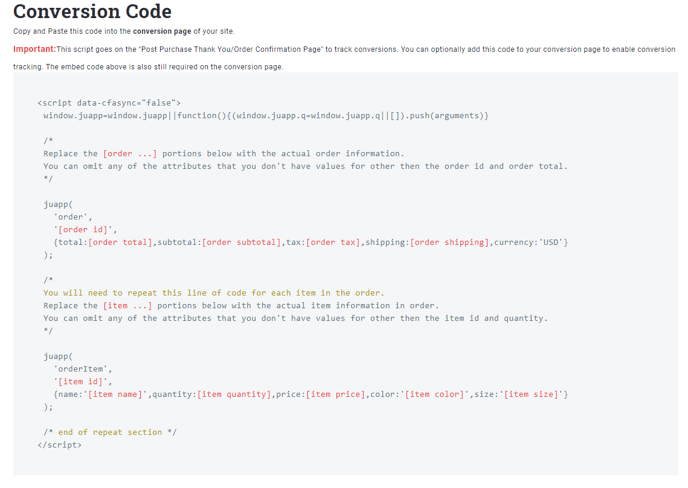
- The conversion code will be found on the second half of the page:

- Copy and paste the code in the footer of your post-purchase page then replace "[order amount]" with your actual order total code. Please contact your platform provider if you do not know where this variable is located.
IMPORTANT NOTES: The conversion code we list is not for copying and pasting, it is generic. The values that are red in color need to be replaced with values specific to the web framework your site is built from. Please follow the steps below to find the correct information.
Advanced scenarios
Tracking visitor shopping cart items and totals when slide out cart is used
If your visitor stays on the page when they add an item to the cart (ajax cart) you should call the following javascript when that user adds the item. This option enables us to know right when an item is added to the cart without waiting for them to visit your cart page.
<script>
window.juapp=window.juapp||function(){(window.juapp.q=window.juapp.q||[]).push(arguments)}
/*
Replace the [item ...] portions below with the actual item information being added to cart. You can omit any of the attributes that you don't have values other then the item id and quantity.
*/
juapp(
'cartItemAdd',
{
productid:'[item id]',
variationid:'[item variation id]',
sku:'[item sku]',
name:'[item name]',
quantity:[item quantity],
price:[item price],
color:'[item color]',
size:'[item size]'
}
);
</script>
When your visitor lands on your cart page or when the mini cart is shown, it's best to call the following javascript. This will ensure that their cart contents are up to date on our end.
<script>
window.juapp=window.juapp||function(){(window.juapp.q=window.juapp.q||[]).push(arguments)}
/*
Below you can update your cart with an array of items. This function will essentially replace the current Justuno tracked cart items with the array you provide.
Replace the [item ...] portions below with the actual item information being added to cart. You can omit any of the attributes that you don't have values other then the item id and quantity.
*/
juapp(
'cartItems',
[
{ productid: '[item 1 id]', variationid: '[item 1 variation id]', sku:'[item 1 sku]', quantity: [item 1 quantity], price: [item 1 price], name: '[item 1 name]', color: '[item 1 color]', size: '[item 1 size]' },
{ productid: '[item 2 id]', variationid: '[item 2 variation id]', sku:'[item 2 sku]', quantity: [item 2 quantity], price: [item 2 price], name: '[item 2 name]', color: '[item 2 color]', size: '[item 2 size]' }
]
);
/*
Below you can update your cart totals to reflect any discounts or other totals that are added. This is optional and is usually only necessary to track cart discounts applied.
Replace the [cart ...] portions below with the actual item information being added to cart. You can omit any of the attributes that you don't have values other then the item id and quantity.
*/
juapp(
'cart',
{
total:[cart total],
subtotal:[cart subtotal],
tax:[cart tax],
shipping:[cart shipping],
currency:'USD'
}
);
</script>
Looking for more advanced Justuno use cases? Check out our Academy section, where you'll find step by step instructions for how to implement high-converting strategies and best practices for onsite promotions. Justuno Academy