The Text Ticker option is created to help create an animated text feature on your promotions to display different values
At a glance:
Last updated: 5/21/2021
Introduction
The text ticker option is a new feature created by Justuno in order to add animations to text in order to display messages in a new way to get the customers attention. Below we will go over the different settings and limitations of this new feature.
Text Ticker Settings
Once the Text Ticker layer has been added, there will be different options to choose from and different messages that can be used in the rotation and we can cover each of these settings here.
- Effect Descriptions - There are different effects that can be used to sort through each of the unique layers of text or "ticker values". We describe what each one of these does in more detail in our Effect Descriptions section.
- Ticker Value - Ticker Value is a field that can be used to insert a text value into each ticker value. We have a fixed maximum number of text fields that can be added at this moment so no more can be added. If you would like for the field to be empty, you can enter a numerical zero or '0' in order to indicate that you do not want to enter anything in that field.
- Text Direction- This setting indicates which way the text flows and is only available for the following Effects:
- Scroll
- Typography
- Delay Timer - Indicates how man milliseconds delay between each Ticker Value. 1000 Milliseconds = 1 second
- Scroll Speed - For the Scroll effect. Indicates how fast the scroll feature will move between ticker values.
- Stop on hover - If the user hovers over the text, it will remain on that value until the user moves the cursor.
- Edit Custom Plugin - Where the source code for the plugin can be found to make customizations to the feature. Should be used with extreme caution and knowledge. If you are not familiar with the coding language used, it is recommended to not use of find a professional in order to avoid issues with the plugin layer.
Adding Text Ticker to Promotion
To add the Text Ticker Layer to your promotion you can drag and drop this into your promotion from within the design canvas.
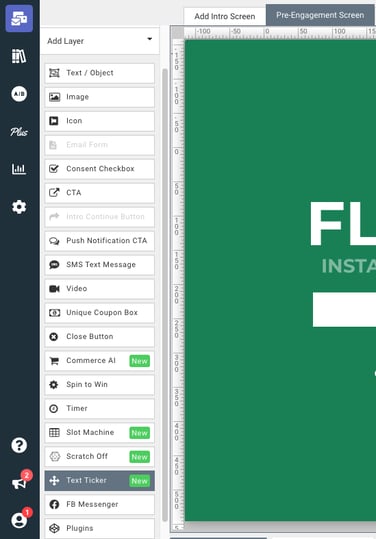
- On the left hand side select "Add Layer"
- Once the "Add Layer" submenu is open you can find the "Text Ticker" and drag and drop this into the promotion. At this time you may edit the size of the promotion to fit respectively with your promotion.

Adding an image
If you already have a source URL you can skip to step 2
An image URL will need to be referenced for the image to be uploaded into the Ticker Value.
- Getting a source URL from within your promotion in Justuno
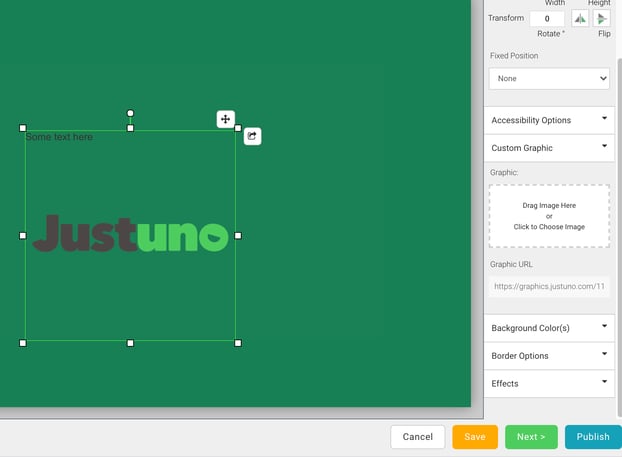
- Add a new image layer to your Justuno design canvas in order to get the URL. You can make it invisible by clicking the "eye" icon in the "Layers" sub menu on the left hand side of the design canvas.
- Once the image is added you can view the URL on the right hand side of the dashboard under the submenu "Custom Graphic". The image can now either remain hidden or you can delete the image as long as you grabbed the destination URL.

- Once you have the source URL, you can reference the image by adding this script in the Ticker Value:
<img src=“imagePathGoesHere”>
- Replace the text within the quotations 'imagePathGoesHere' with the actual URL of the location of the image.
Now there should be an image in the place of the text value for the desired Ticker Value.
Effect Descriptions
- Scroll - Moves between each Ticker Value horizontally and can the speed and direction can be set with the settings indicated below:
- Can use the setting "Scroll Speed" to indicate how fast the Ticker Values are rotated.
- Can use the setting "Text Direction" to indicate which way the text flows.
- Typography - Animation will appear like it is being typed on a keyboard and each letter will appear one by one. This feature is static and the speed of the typography and direction cannot be indicated by the settings.
- Fade - Animation will appear as if the text slowly appears. This feature is static and the speed in which it fades in and direction cannot be indicated by the settings.
- Slide-Up - The Ticker value will appear and move up in order to have the next value replace it. Text Direction and Scroll Speed settings will not apply to this animation.
- Slide-Down - The Ticker value will appear and move down in order to have the next value replace it. Text Direction and Scroll Speed settings will not apply to this animation.
- Slide-Left - The Ticker value will appear and move left in order to have the next value replace it. Text Direction and Scroll Speed settings will not apply to this animation.
- Slide-Right - The Ticker value will appear and move right in order to have the next value replace it. Text Direction and Scroll Speed settings will not apply to this animation.
Adding a custom value
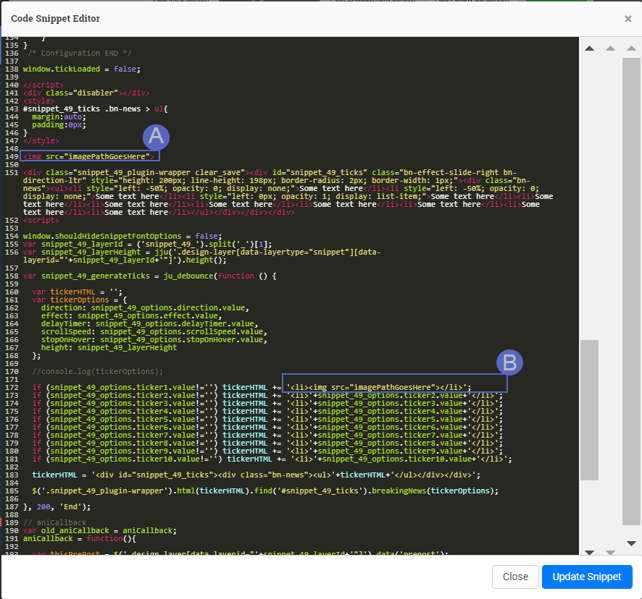
The image below showcases two locations where your custom value can go. 
- a. This option allows the image to be part of the plugin. So the image is always shown. Works more like a background.
- b. This option is what allows the first value of the ticker to be an image. You can place your url value on any of the listed tickers. You simply need to swap out the existing ticker value ('+snippet_79_options.ticker1.value+') for your custom url version (<img src=“imagePathGoesHere”>). Just ensure you have a value placed in the normal text area to help the custom image show.
Adding an HTML Link
If you would like to link the text in your text ticker via HTML you can simply add the HTML string to the ticker value on the right side under other options.
Note: Be sure to end any HTML strings with the proper end tag or the link will continue into the next ticker value.
Example: <a href='https://www.google.com' target='_top'>Hello, I can take you to google on a single click.</a>
Changing the hyperlink text color
When adding a hyperlink to text, by default it will change it to a blue color and there are times when a different color is desired. To update this, you will want to replace the hex color that is bolded and enter the text ticker value in the following format:
<a href='https://google.com' style='color:#ffffff' >UP TO 60% OFF</a>
Replace the URL and your copy then save and publish and you should be all set!
