This will cover the different ways to add an image to the promotion
Recommended background sizing
There are no guarantees for sizing as this will all depend on how your site handles our iframe and the goals in mind. If the site is not resizing our iframe, then you will want to use the following options.
Desktop
- Desktop full screen- The bigger the better, just ensure it is under 1MB.
- Recommended size for background images are about 700 x 450
Mobile
- For mobile, recommended size is about 750 x 1125 (option 1)
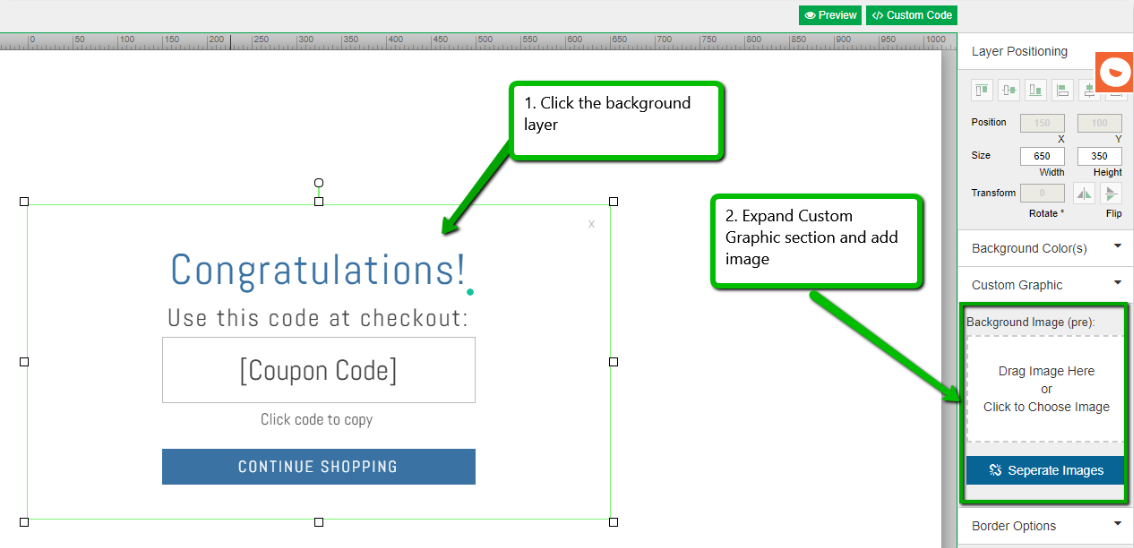
Option 1 - Basic background image on promotion
When you have your basic overlay and are looking to upload a background image select the background and head here:

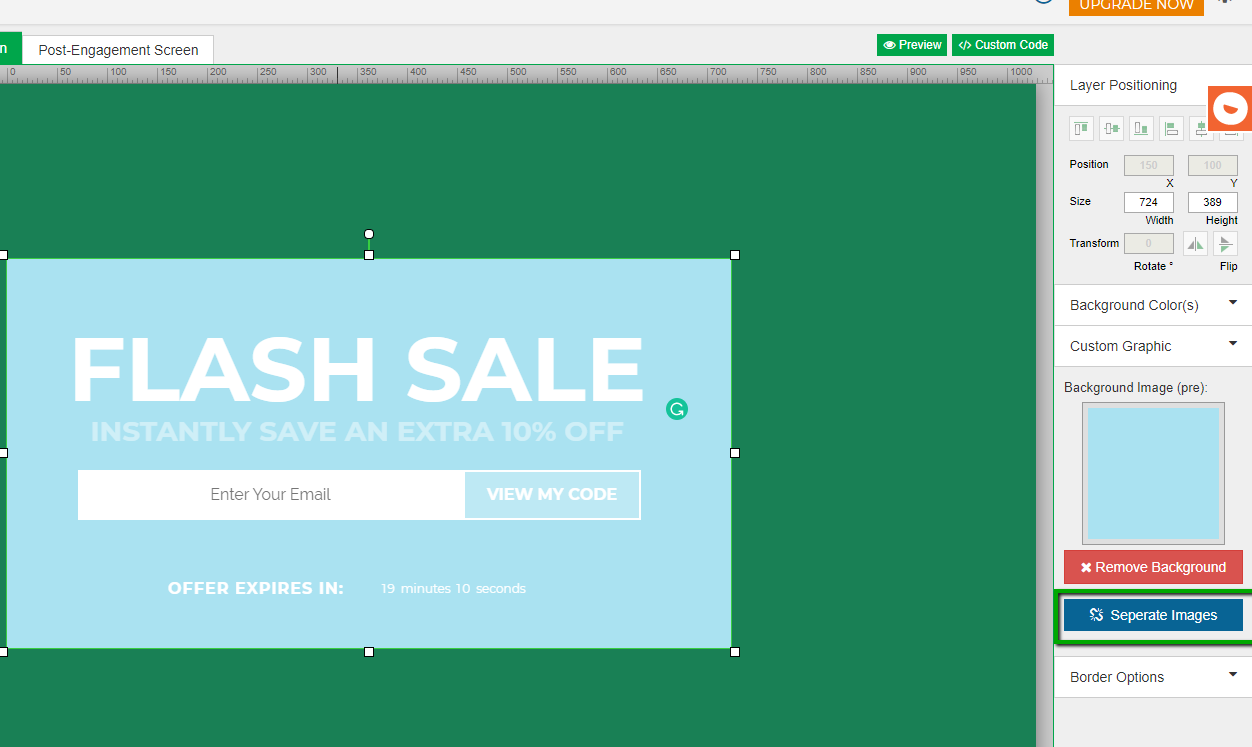
Option 2 - Pre-engagement screen and Post-engagement screen is different
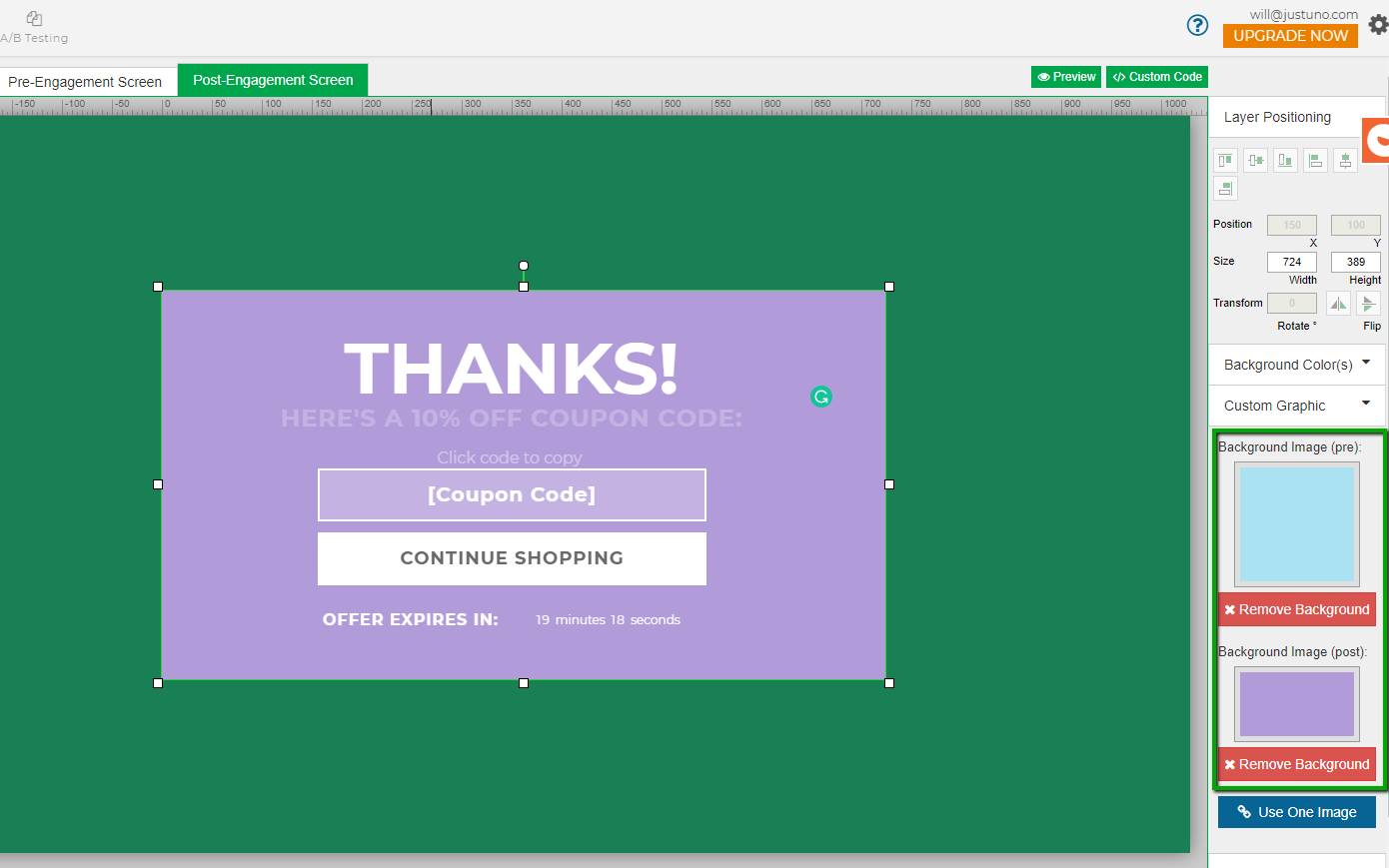
If you want to make the pre-engagement and post-engagement different images separate the images and insert a different image in each step.
Click on the background of the promotion and the menu option will appear on the menu found on the right-hand side.

A different background can now be added to the pre and post-engagement screen.

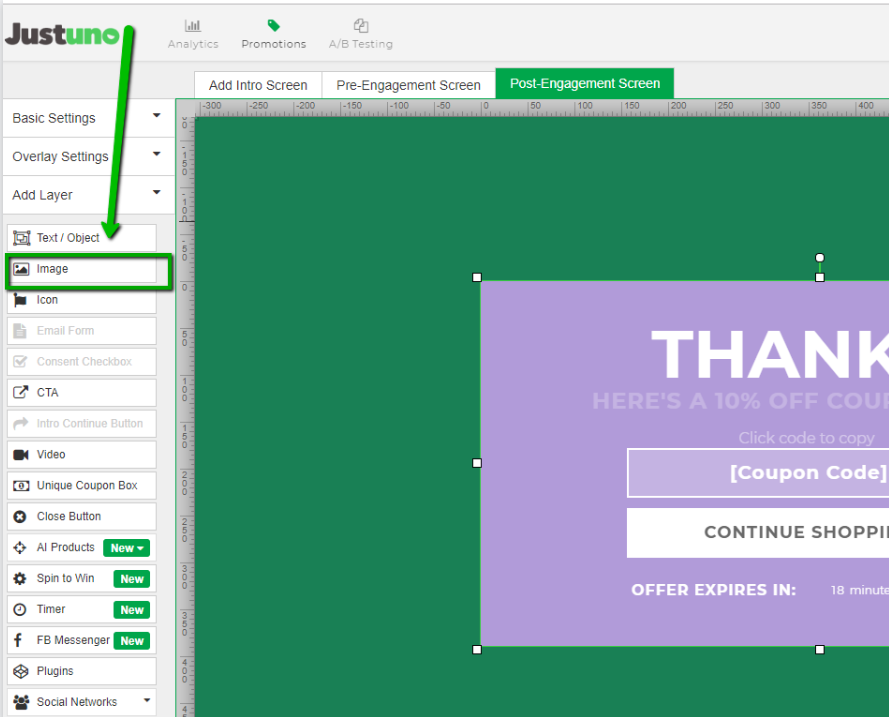
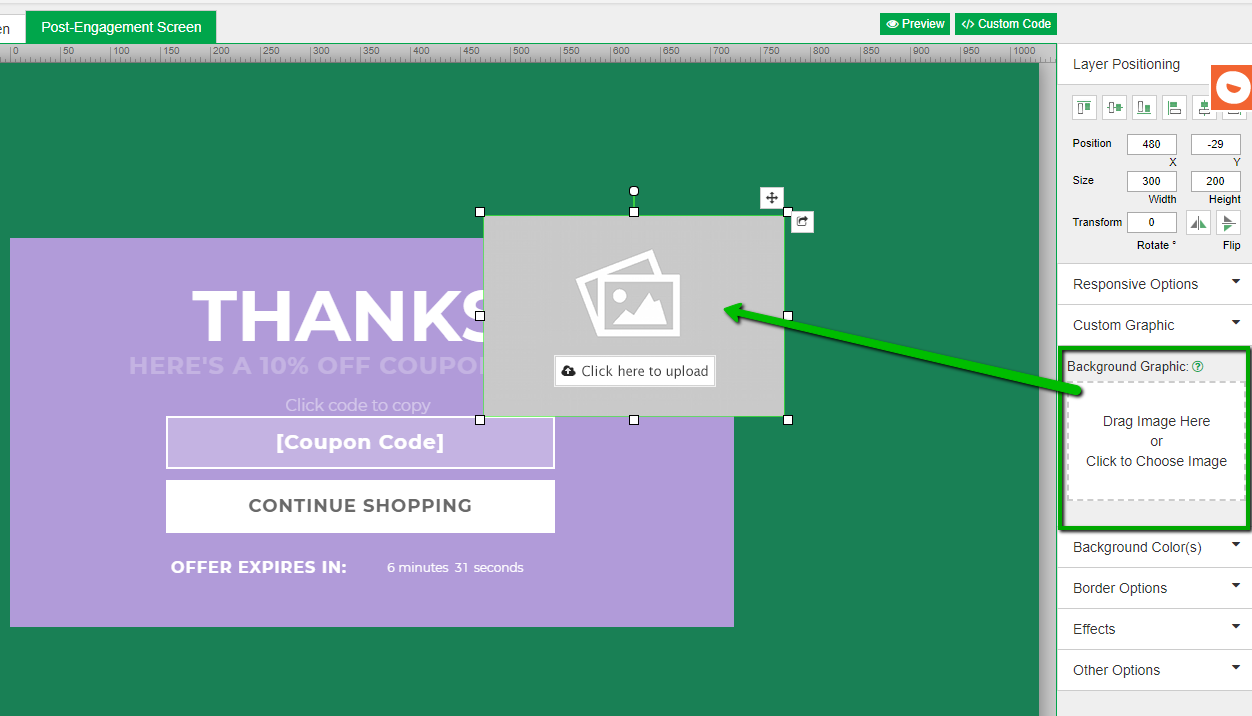
Option 3 - Adding an image to the promotion that is not a background
Head to the add layer section on the left-hand side of your canvas and hit the image icon:

An image layer will be added to your canvas, simply drag the layer to the place you want on your canvas and find the background image button on the top of the design canvas to upload the image!

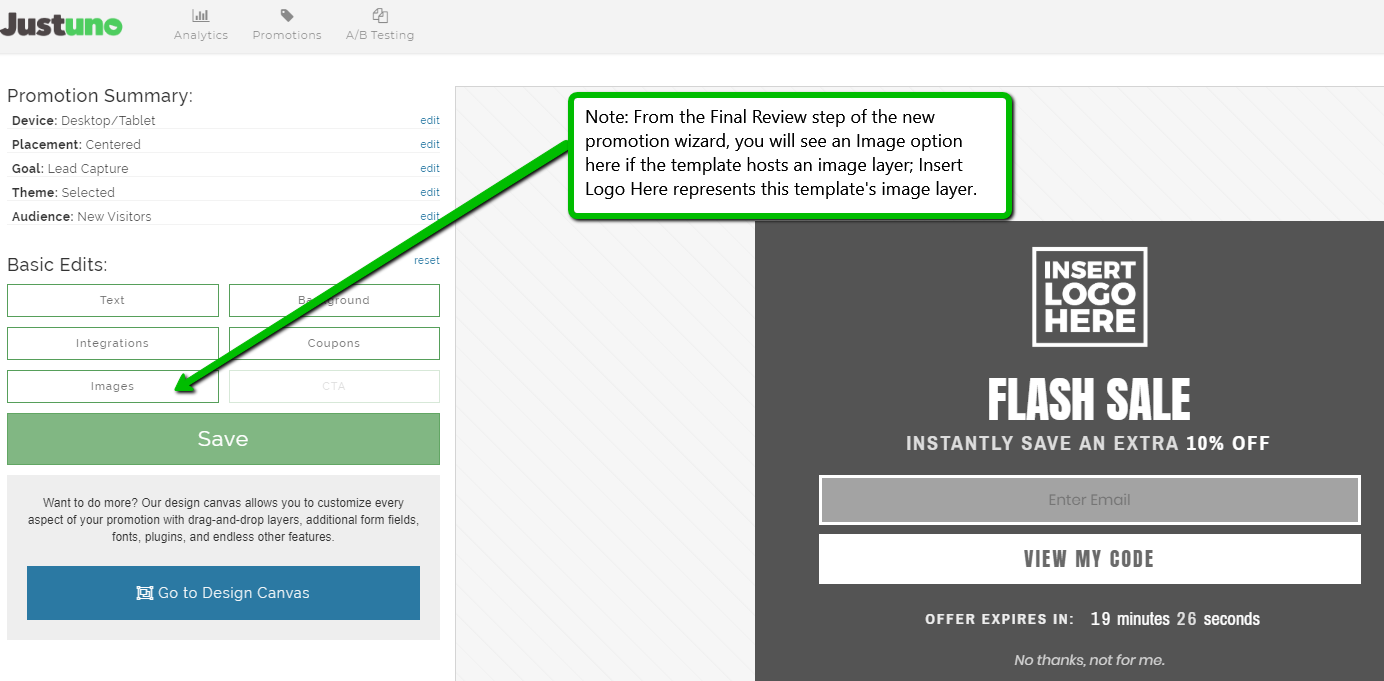
Option 4 - Add image through the promotion creation wizard

Visit Justuno @justuno.com
