Covers how to display the amount needed for a user to receive free shipping.
In this article, we will walk through how to display the amount needed for a user to receive free shipping. For example, if a potential customer has $25 in their cart but to receive free shipping they need a total cart value of $50, we can create an overlay that will say: "only $25 away from free shipping". This can increase cart value and overall sales!
At a glance:
Shopify Customer Link
Note
Video
Instructions
Last updated: 02/10/2022
Note: this promotion will only work on the cart page because the cart value class or ID is ONLY on the cart page.
Don't have JS knowledge or want to have this feature active across your entire site? We can help with our Managed Plans!
Check out this video or follow the instructions below:
Instructions
1. Head to the design canvas of the promotion you want to use, find the custom code section on the right-hand corner.

Under Tab JS insert:
var ju_options = {
"personalized": {
"shipping_threshold": (50- parseFloat(jju('div.subtotal').text().replace(/[^\d.-]/g, ''))).toFixed(2)
}
}
2. Next, you will need to find your shopping cart total code. This can be done by following this article. Replace the "div.subtotal" code in the custom code Tab JS section with the snippet from your cart page.
3. If you would like the code to target a cart total of $50 for free shipping, you do not need to change anything else. However, if you want another amount please change the 50 within the code to 100, or 200. Whatever amount equals free shipping! Make sure you activate the JS override here:

4. Head back to your design canvas and where you would like the number to be displayed, place {{shipping_threshold}}. (this will call the number needed from the tab JS code installed)
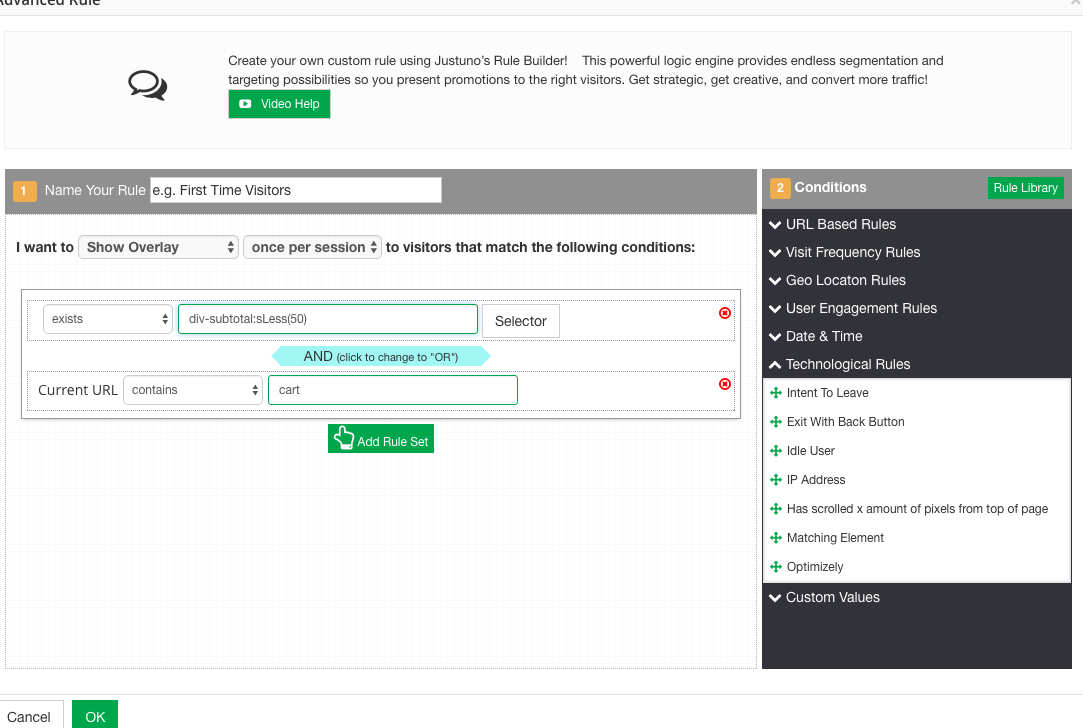
5. Head to your promotional rules section. Edit or add a new rule and find the matching element condition under Technology rules. Drag and drop that into the ruleset. Then find the current URL rule under URL-based rules and drag that over into the same set.
6. Within the Matching Element rule, place the same snippet you found earlier that targets the cart total. Replacing the "div.subtotal" in this example with your snippet match this example and place it into the rule: div.subtotal:sLess(50). This is telling the overlay to not show once the cart total hits 50 dollars. If you are using another value replace the 50 with 100 or 200.
7. Within the "current URL contains" condition place the word cart in the blank space. If your cart page does not contain a cart but uses a checkout or cart page, place that snippet within the rule. The reason I've added the current URL containing cart is that this promotion will only function on the cart page because the cart class or ID is only on that page!
For my example, the rule would look like this:

8. Integrate your email marketing application and you will be all set!
REMEMBER TO HIT PUBLISH ON ALL CHANGES.
Visit Justuno @justuno.com
