Here we will walk through how to set up an overlay that will only fire if a user has X amount in their carts! This can be extremely useful if a user has a larger shopping cart and you want to push them to check out! You will need advanced targeting rules for this implementation.
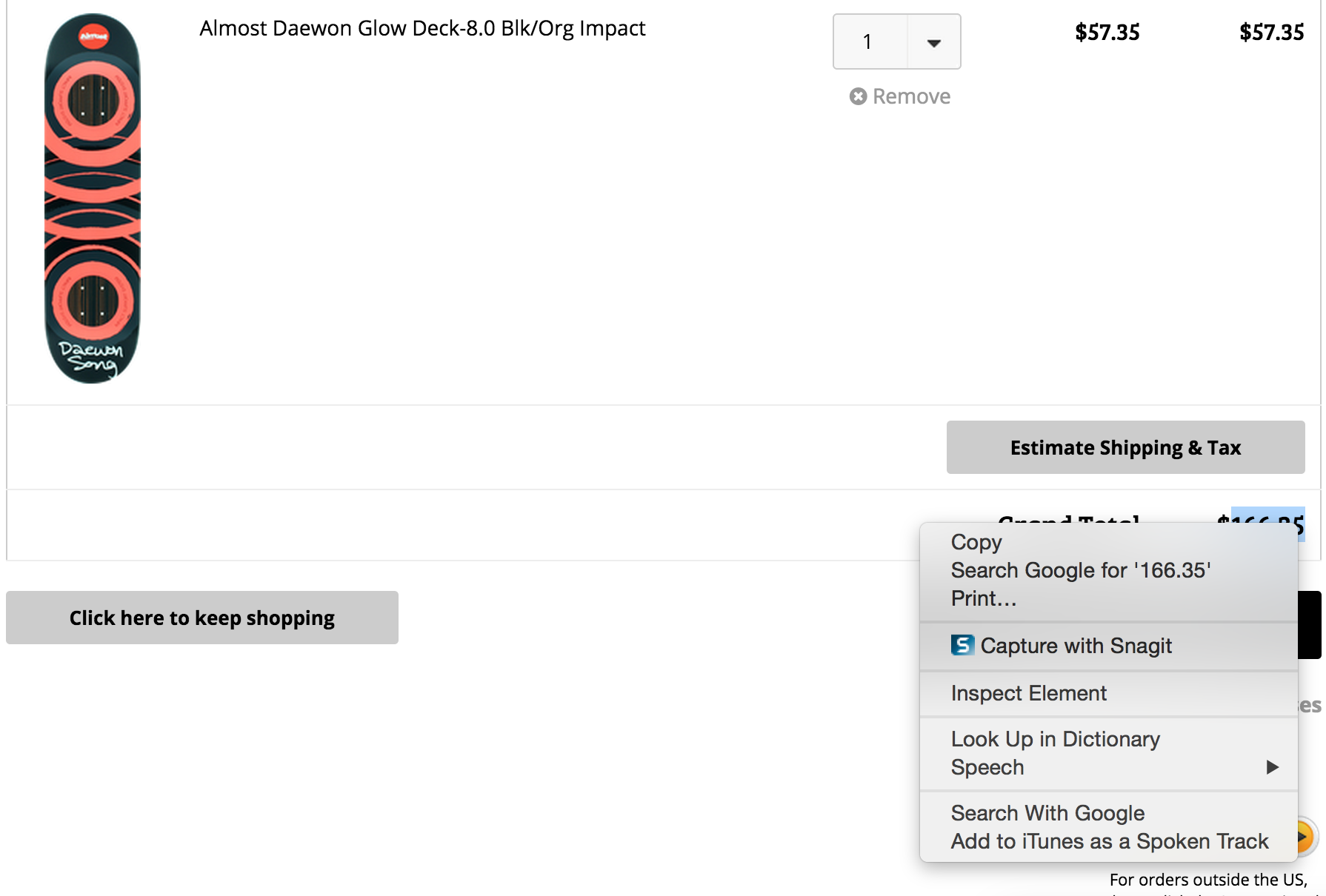
Step 1: Add items to your cart, it doesn't matter what or how much.
Step 2: Head to the shopping cart and then "inspect element" on the total

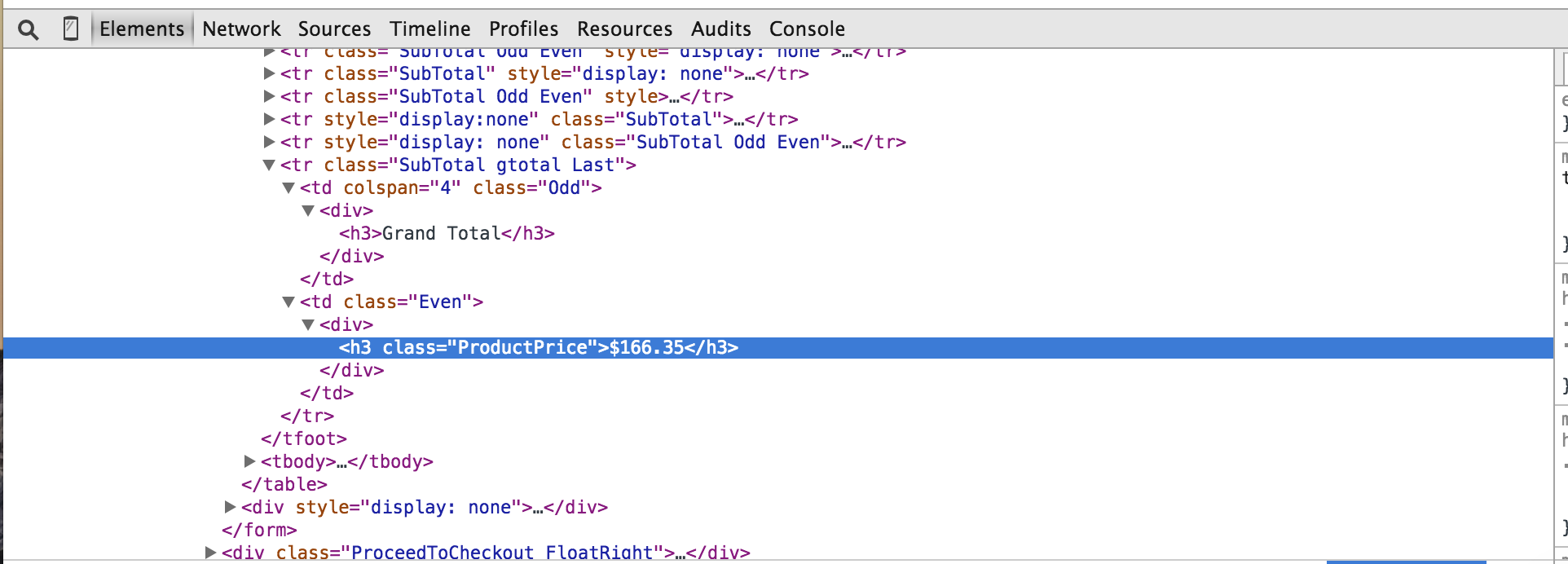
Step 3: Once you're in the inspector you'll need to find the order total amount. This might mean exploring the drop-down menus. If you are having trouble finding the element use this article to guide you.

Step 4: Head back to Justuno and head to the promotions section. From there hit the "Edit Rules" section of the promotion you would like to be presented.
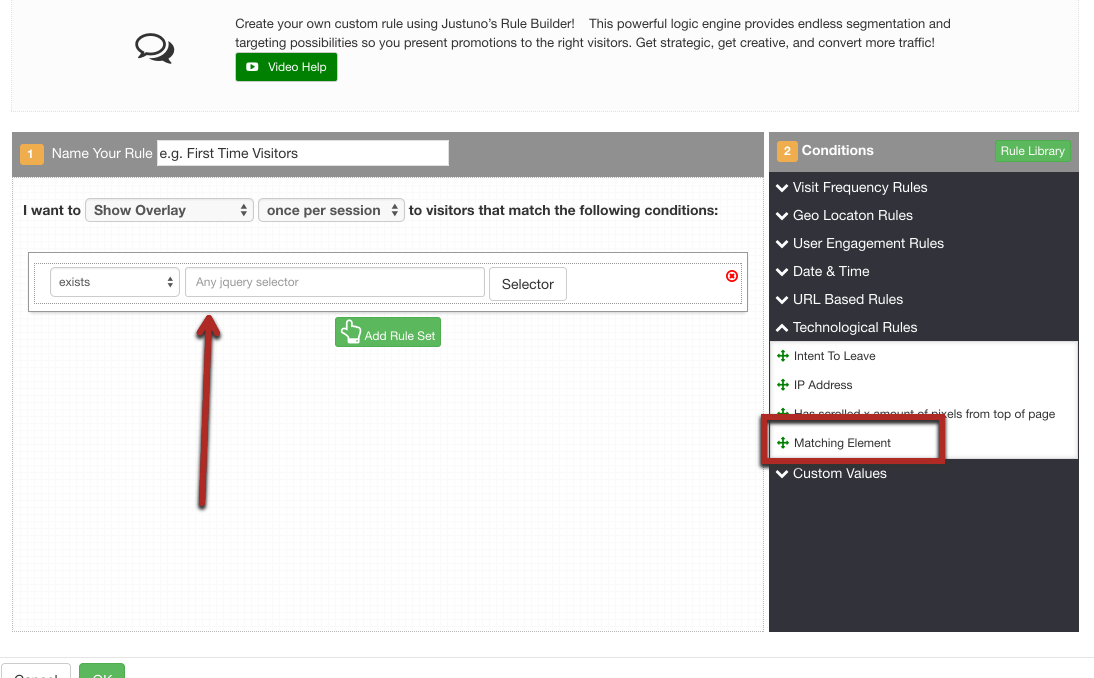
Step 5: If you have any other rules, delete them and then hit add a new rule
Step 6: Under the technological rules find matching element and drag it over

Step 6: Using the class list you had found in your inspector create a snippet that will look something like this (based off of the screenshots above, your site WILL be different): .SubTotal.gtotal.Last .ProductPrice:sMore(50). Paste that into the jquery selector and you should be all set!
