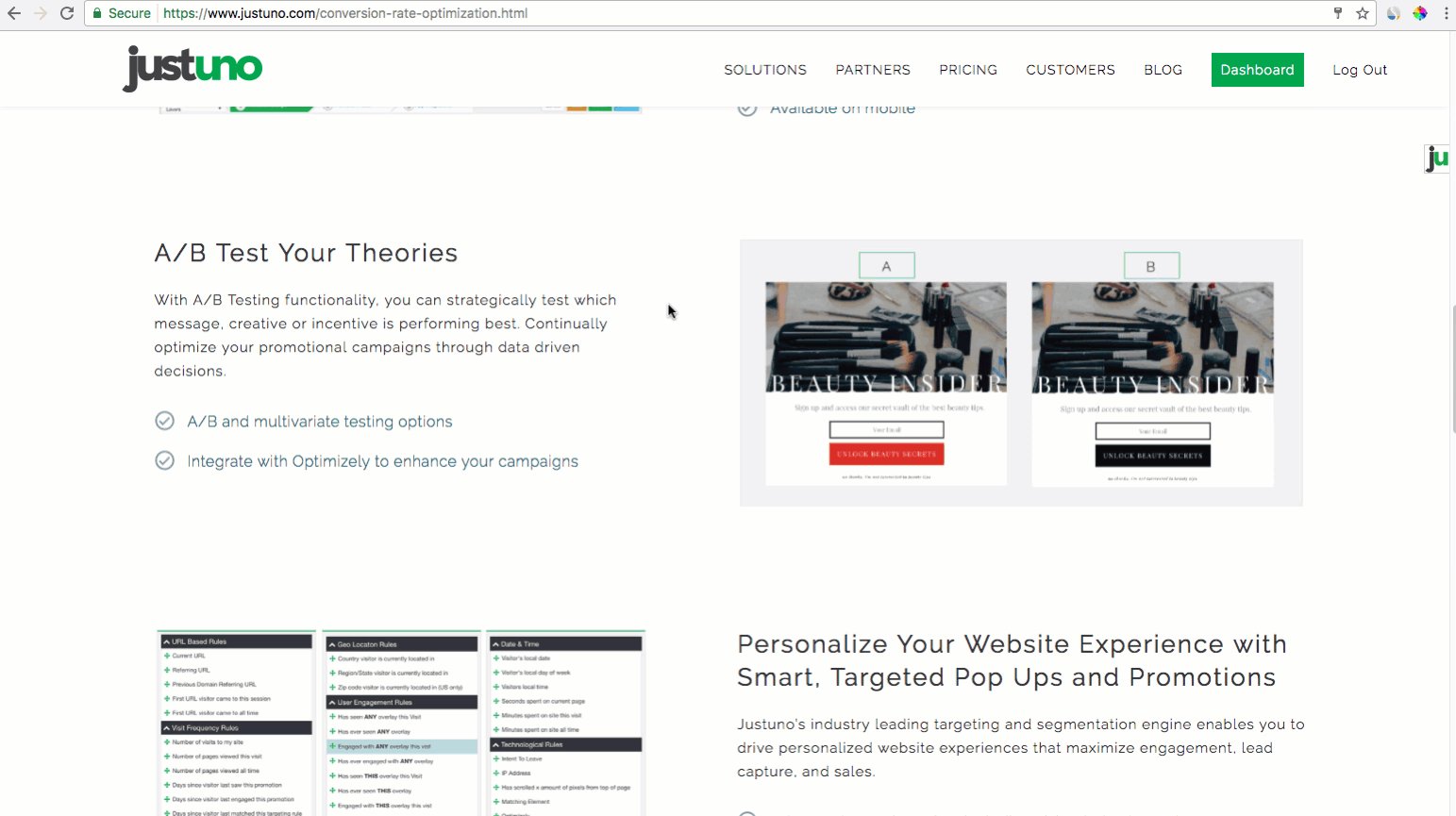
This option allows you to place your promotion within a page on your site by targeting the element selectors.
At a glance:
Updated on 5/18/2021
Introduction
Adding a promotion in-page is not always required but can be beneficial to add a promotion on a specific part of the page, resolve banner issues, or simply help structure your web page in a way that can encourage engagement in ways that a traditional popup overlay cannot.
This will take some basic HTML knowledge as one will need to know how to find specific elements on the website.
Setting up the rule
1. First set up your promotion and set up your design. Here are some guides that will help get that setup: Setup your first promotion
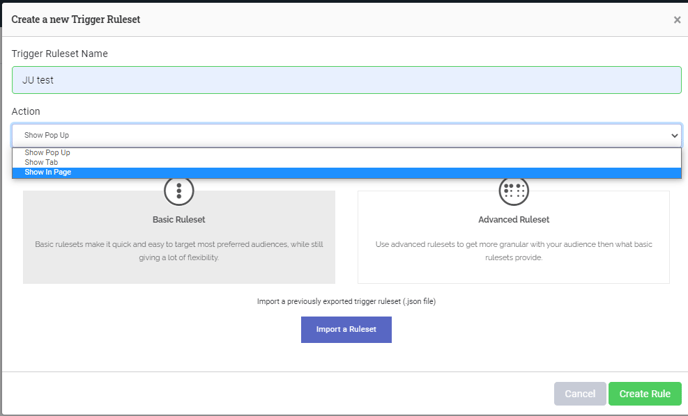
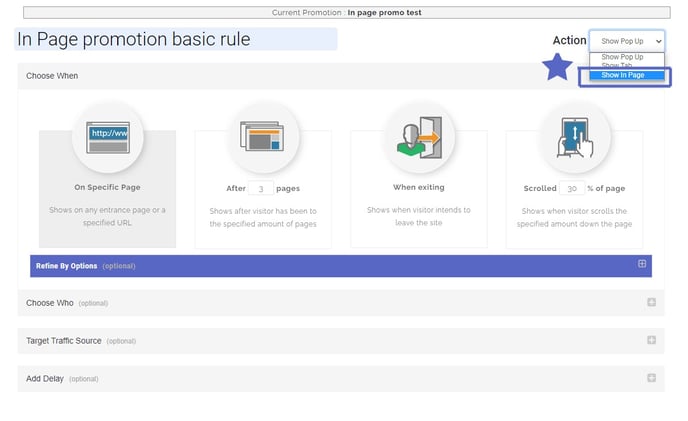
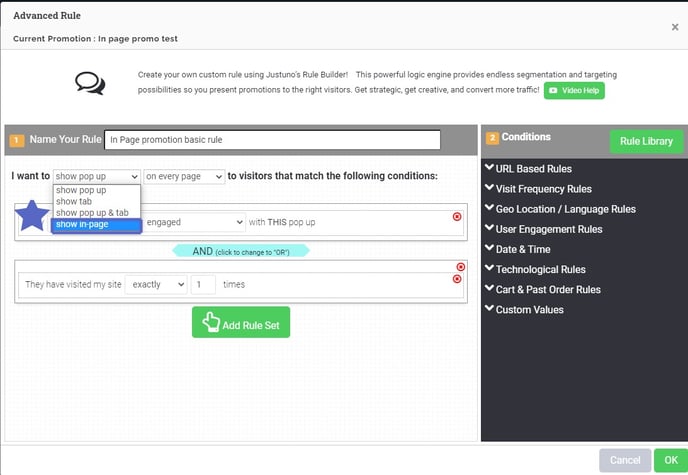
2. In the promotional rules, you will need to establish that the promotion will 'Show In Page' instead of as a promotion. This can also be set for new or existing promotions, the following will show you how to set this up on a new, basic, or advanced rule.
- When creating a new rule this can be set up from the beginning:

- Here is to update pop up to be an in-page promotion within a Basic Rule:

- Here is to update pop up to be an in-page promotion within an Advanced Rule:

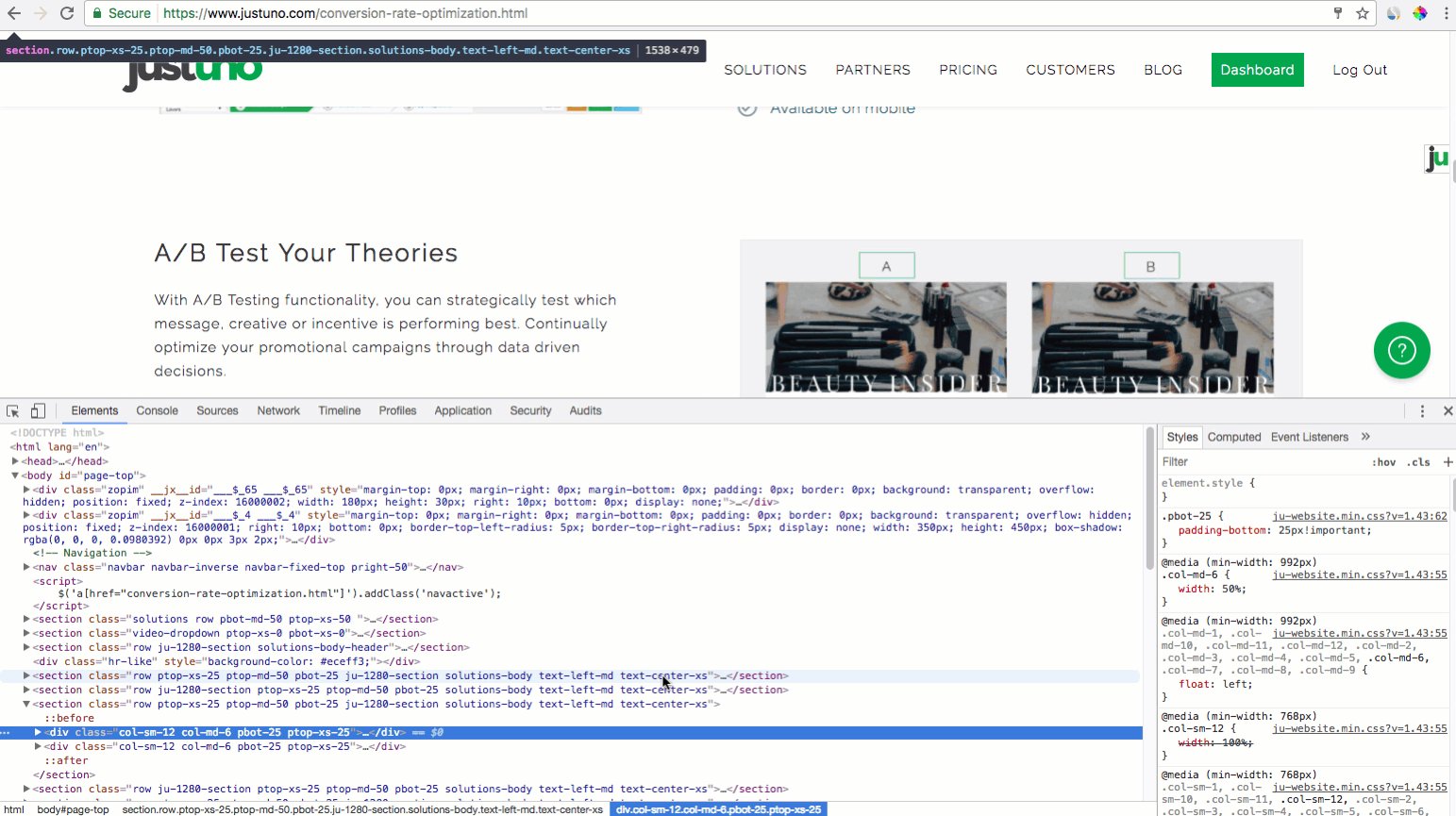
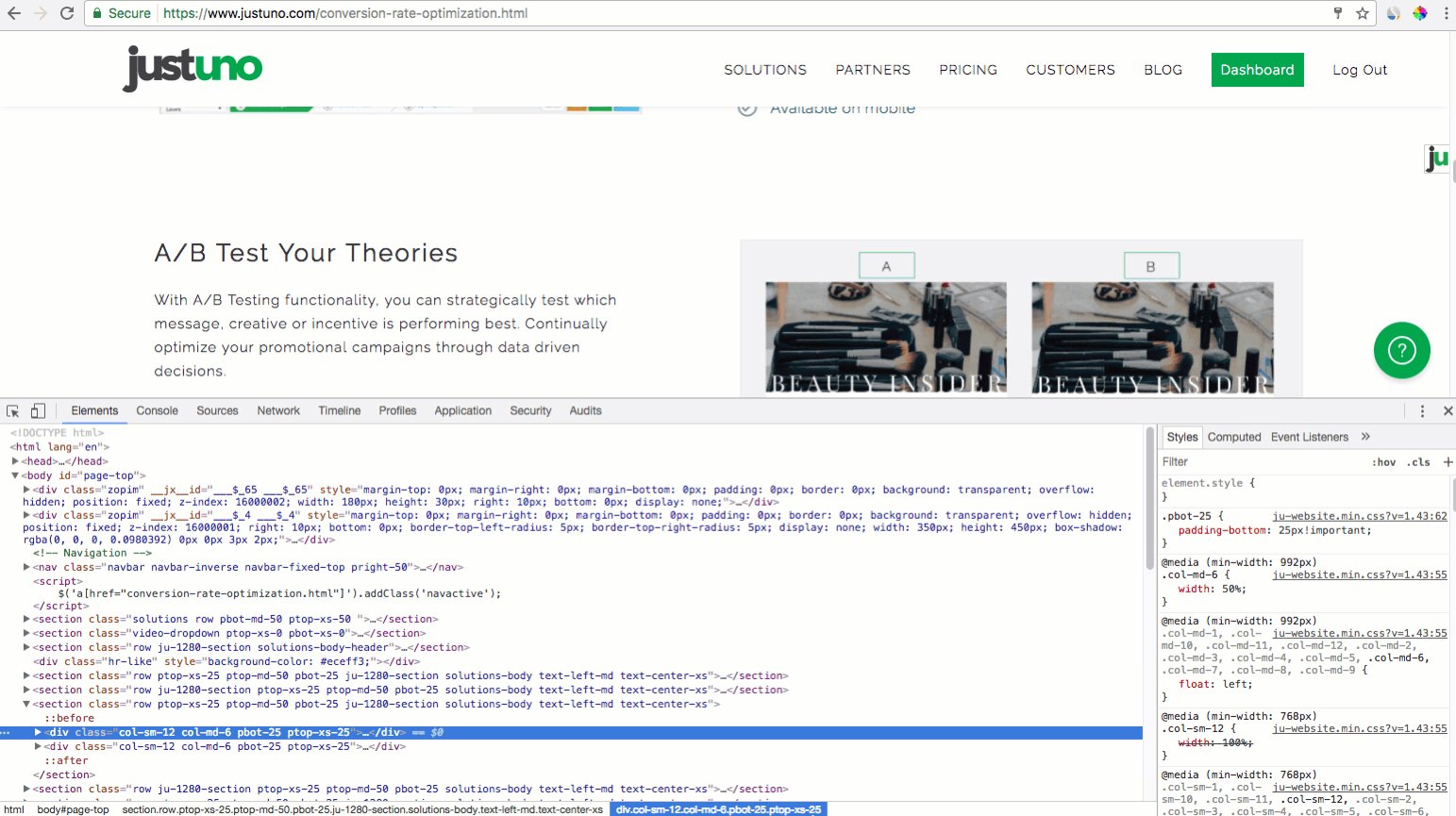
Adding an element
To find the desired element for replacing with the promotion, you will need to use the developer tools on your browser. How to Inspect on safari, firefox, and IE.

We have a guide on finding the element to add to your rule here: How to find a Class or ID
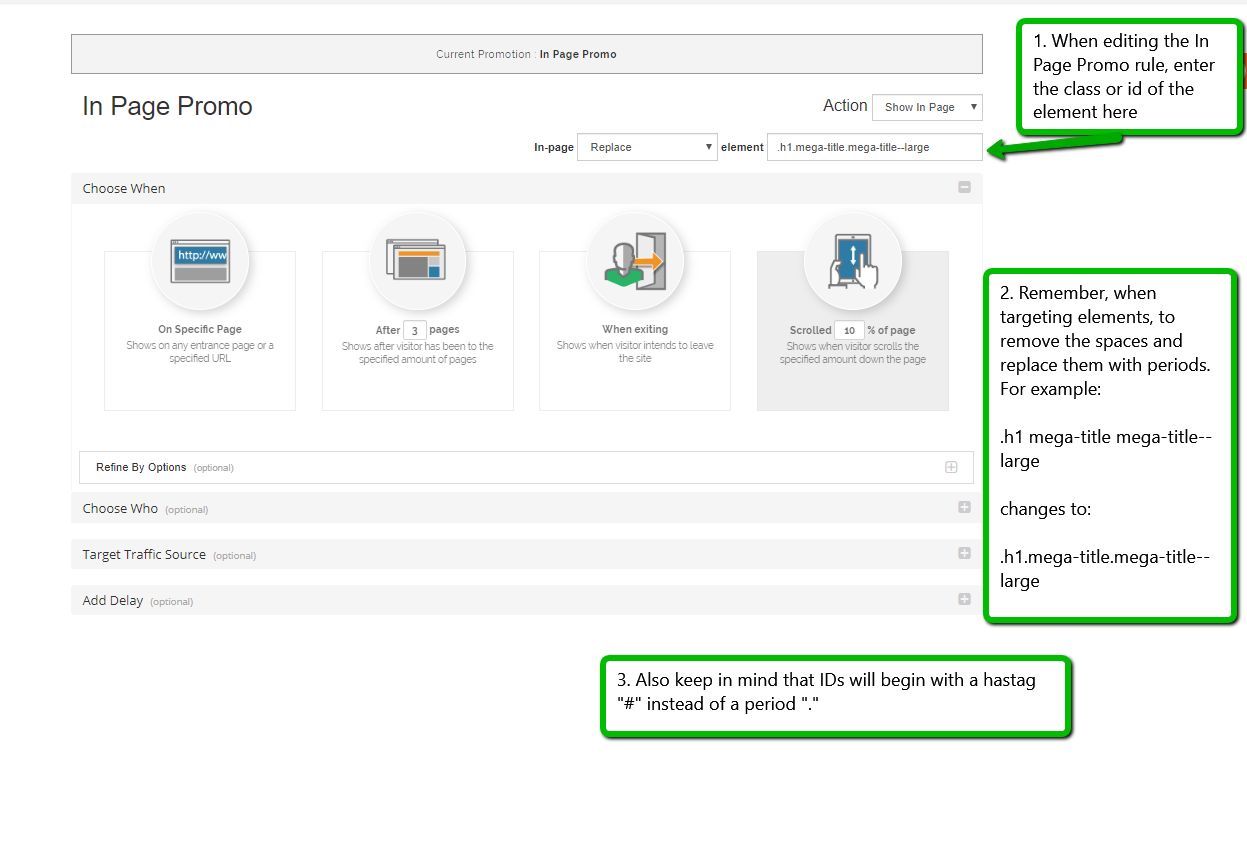
It is in this 'In-Page Element Selector' box where you will want to enter in the proper element selector information.

If additional help is needed feel free to reach out to your developer or reference our guide on how to find a specific element.
Check out the Academy course on in-page promotions to get some inspiration for designing yours and the strategy behind this advanced use case. Justuno Academy
Visit Justuno @justuno.com
