A guide on how to create hyperlinks within the Justuno design canvas
At a glance:
Use our simple hyperlink feature to present a link
Make an image a hyperlink
Present your whole overlay as a hyperlink
Use the tab as a hyperlink
Last updated: 12/15/2021
Introduction
If you are a blogger or media site, you can use our hyperlink feature to offer a free post of video instead of a discount. Sites that are trying to drive traffic to a specific page to buy can also use this feature in Justuno promotion. This article will show three different ways to hyperlink within the design canvas.
Use our simple hyperlink feature to present a link
This step will give the most basic way to create a hyperlink by highlighting text and adding a link through our editor.
- Head to the design canvas of the promotion you are looking to edit
- Select the layer you would like to hyperlink and highlight the desired text
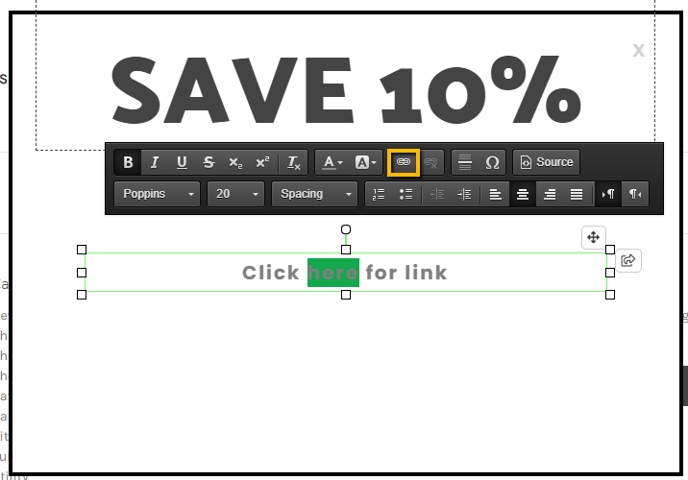
- Our editor will appear, select the Chain icon:

- This will open an option to enter a URL
Clicking the link will count as an engagement so if this action is unwanted please follow this guide: Linking without engagement | Justuno
Make an image a hyperlink
- Head to the design canvas
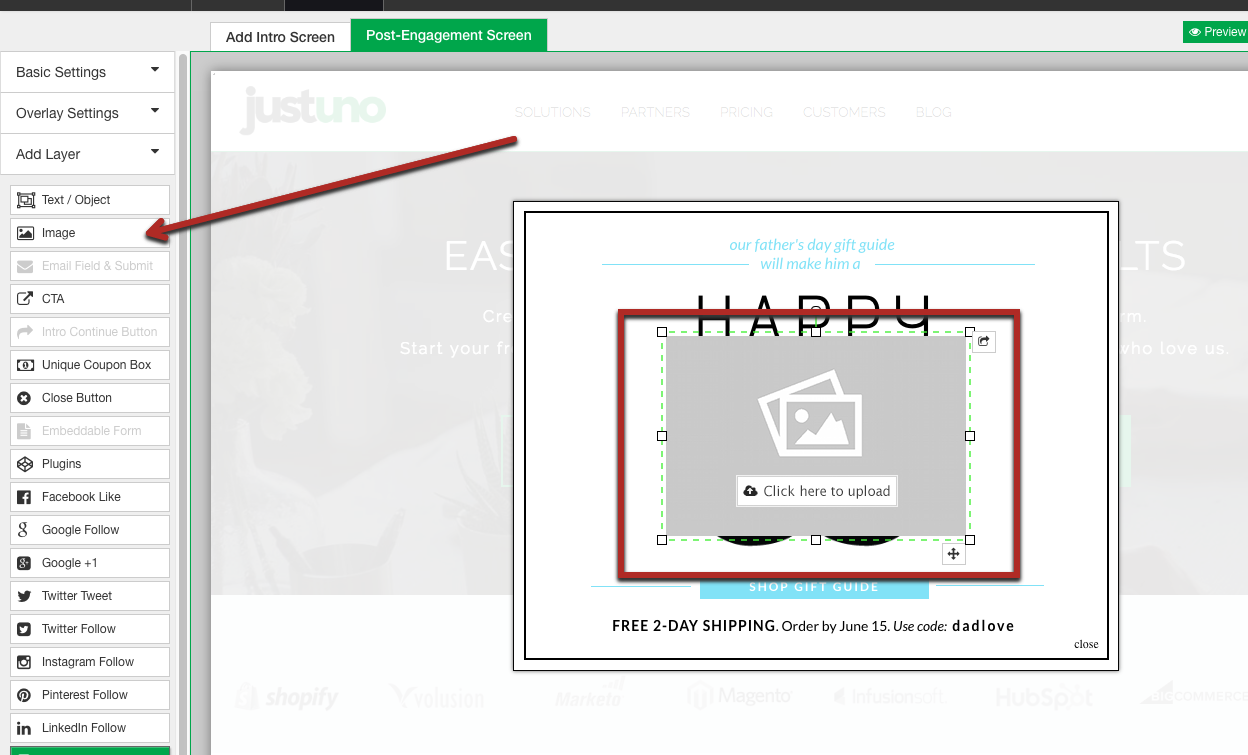
- Add in your image on an image layer

- Upload your image to the layer and size as needed
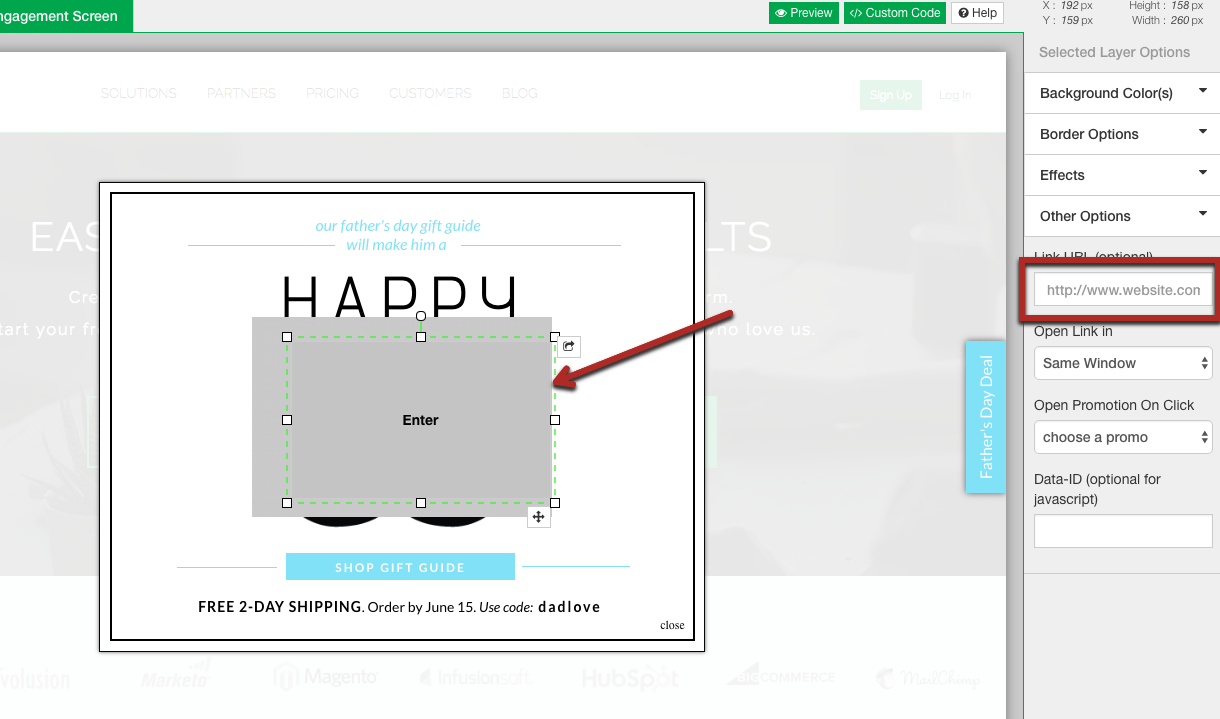
- Add in a CTA layer and size it to cover your image

- Insert the desired link in the CTA settings on the right-hand side of the canvas
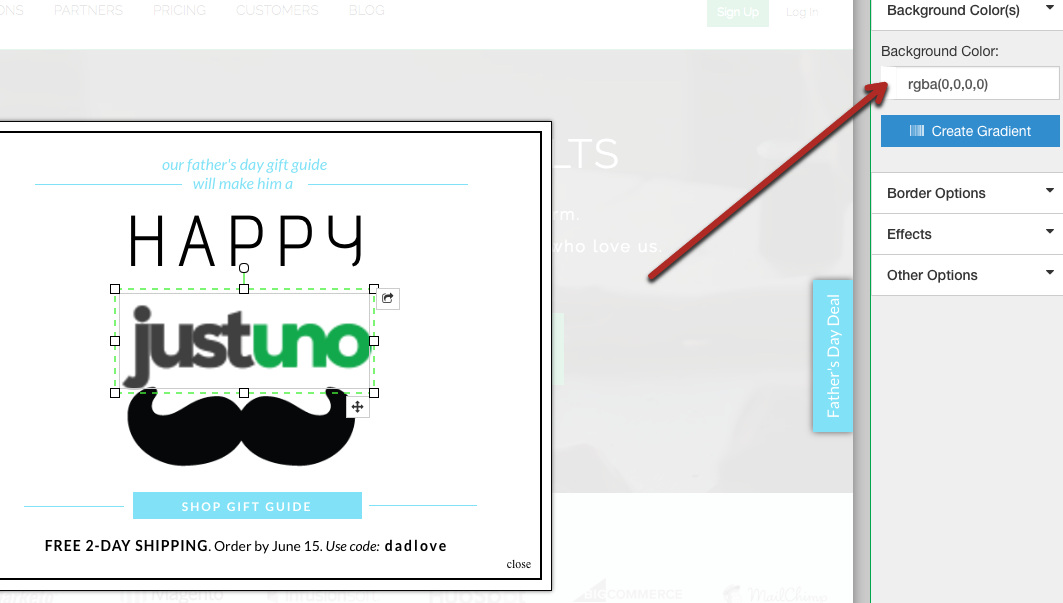
- Make the CTA layer clear by using the color and opacity settings

- Save and Publish
Present your whole overlay as a hyperlink
- Head to your Design Canvas
- Head to the Overlay JS section of the Custom Code area within your design canvas
- Enter this code into the Pop up JS tab:
$(document).ready(function(){
$(document).on('click','.design-layer[data-layertype="close"]',function(e){
e.stopPropagation();
});
$(document).on('click','.design-layer[data-layertype!="close"]',function(){
window.top.location.href = "YOURURLHERE";
});
}); - Make sure to turn the Override Default JS in the top right corner
- Save and Publish
Use the tab as a hyperlink
- Set your tab
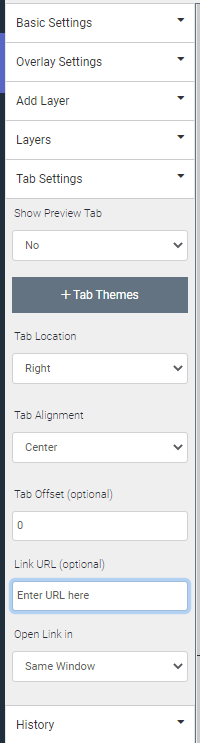
- Select the Tab Settings submenu on the left-hand side of the design canvas
- Find the "Link URL" option. Enter in the URL you would like the tab to link:

- Hit Save and Publish
Visit Justuno @justuno.com
