Instructions for collecting more parameters with Justuno and sending them to your Klaviyo integration
At a glance:
Getting your Klaviyo API key
Integrate Klaviyo to your promotion
Last updated 8/31/2021
Note: If you have an integration set up in Settings > Integrations, please disconnect it in order for this method to work. These steps are the recommended steps for connecting Klaviyo
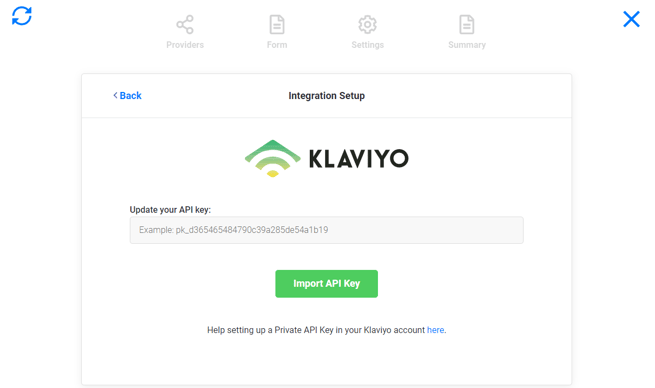
How to generate an API Key to use with Justuno
This is a prerequisite as you will need your API key to integrate with Justuno promotions.
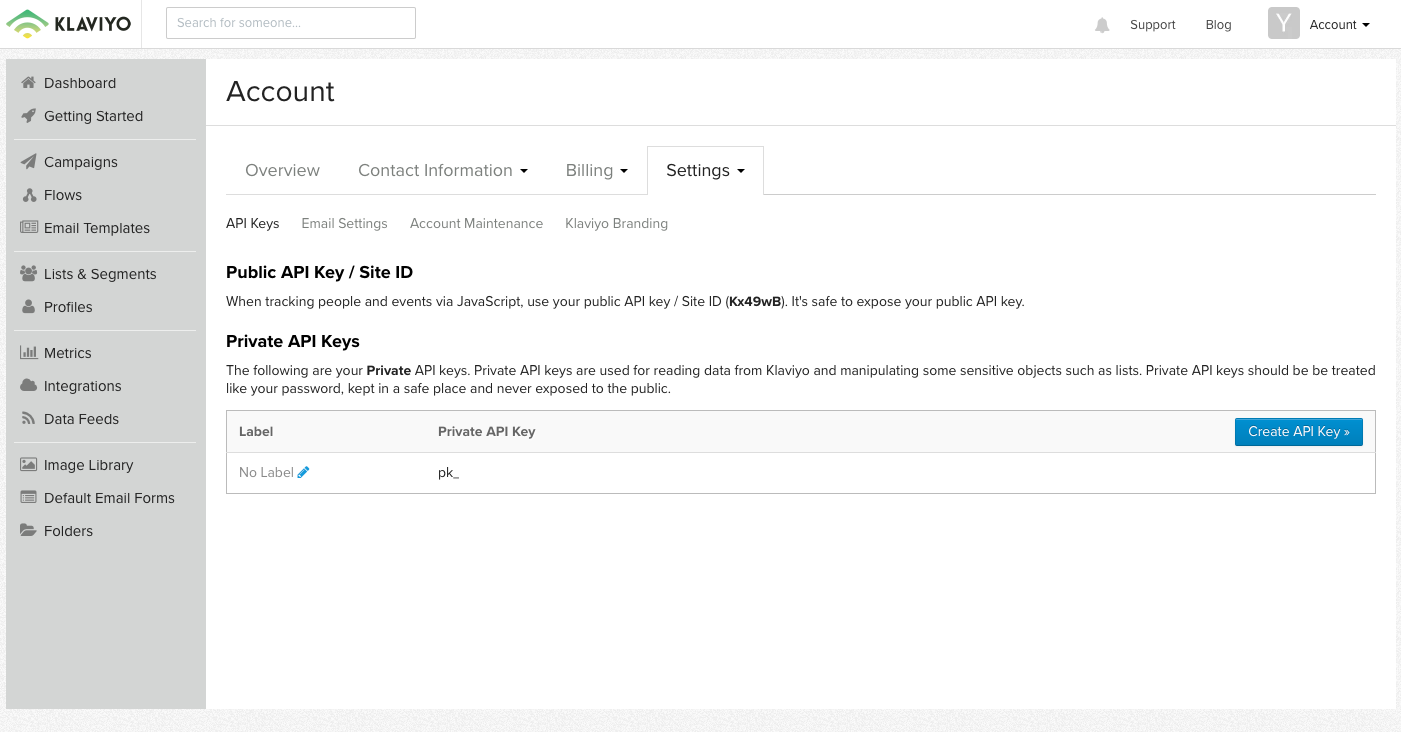
- Head to your Klaviyo account
- Click the Settings tab
- API Keys.
- Under Private Keys, click Create API key on the top right (A Full Access API).

Integrate Klaviyo to your promotion
- Head to the design canvas of the promotion you would like to integrate with Klaviyo
- Add or edit the email layer
- If an email layer already exists, move to the next step 3
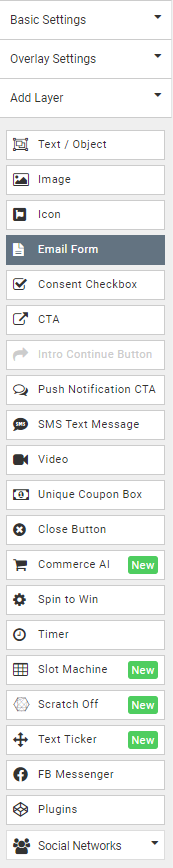
- To add a new email layer select the Add Layer submenu on the left hand side and add the Email Form. This will not work on a single page promotion such as a website message

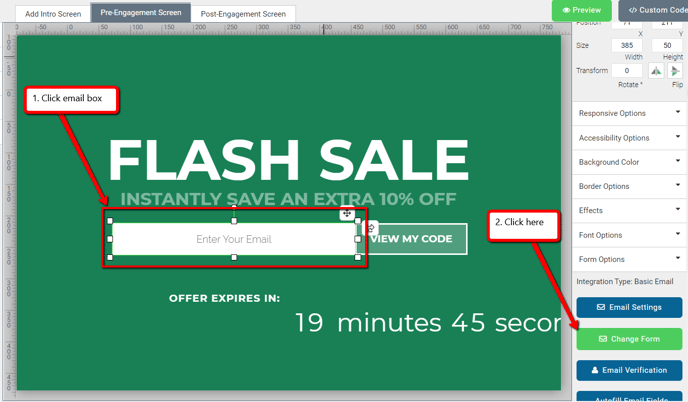
- Select a the form and click Change Form

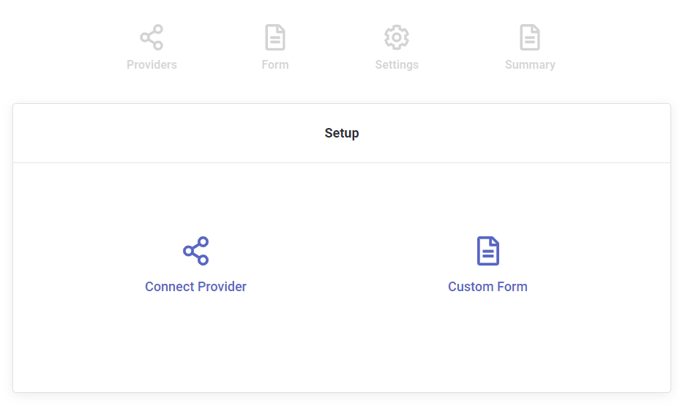
- Select Connect Provider:

- Select Connect ESP Provider, then select Klaviyo.


- Once the API credentials are accepted by the authentication process, you will see that Klaviyo has successfully been integrated into your promotion
-
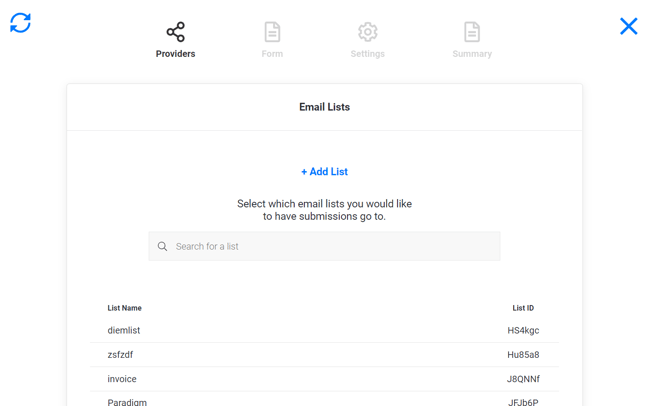
Now, click Next. And select which email lists you would like to send submissions to. Here is what the select list page looks like:

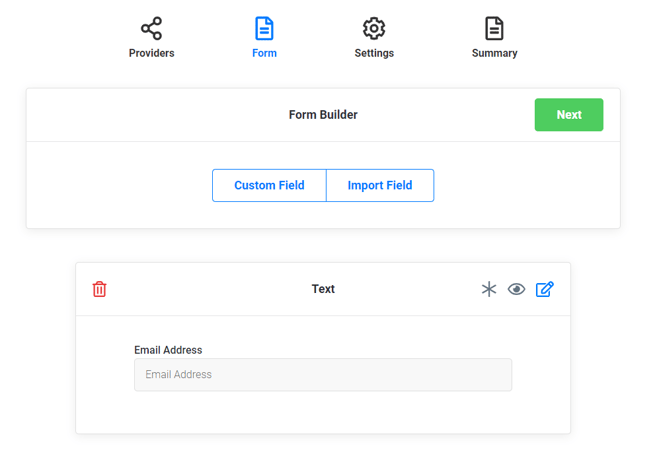
- Upon finishing the selection of desired lists, a form will be generated and can now be edited within Justuno's form builder.
You are free to import fields from the preselected lists or bring in custom fields.
-
Note: If you are sending information that does not require a user to fill anything out, make sure the hidden field options are checked. We have some very commonly used data properties that are available for direct auto-populating within fields, and can be set via a drop-down menu located just below each field:
- Current URL (the URL a user is on when they submit the form)
- IP Address (the visitor’s IP address)
- Coupon Code (the coupon code they receive in the post-engagement screen)
- Referring URL (the URL the user clicked on to get to the new page on your website.)
- Previous Referring Domain (the URL of the last domain the user came from)
- First URL Visitor Landed On (the URL the user first landed on)
-
-
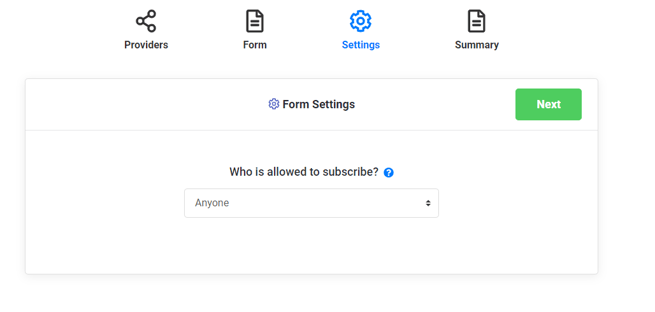
Click Next, then configure the Klaviyo integration settings. Once finished configuring, click Next.

-
Note: Justuno also has the ability within the Klaviyo integration to either enable or disable duplicate email subscriptions per list. This built-in function will cross-reference the email addresses that are contained within the pertinent lists to be synced with the Justuno and will filter accordingly. This feature will work regardless of whether or not the list being synced is preexisting and contains subscribers from a date prior to the current promotion's creation.
-
-
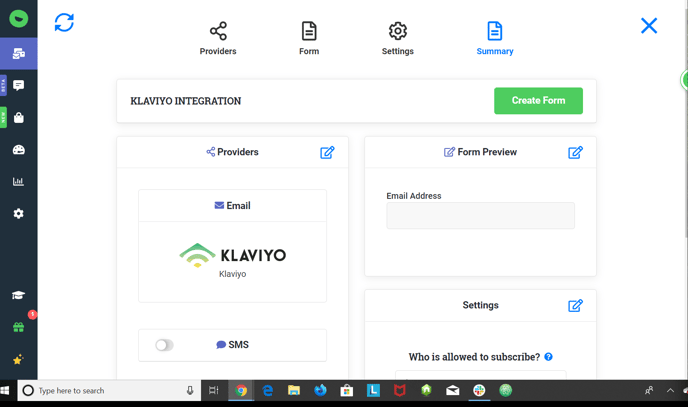
Review your form then click Create Form and edit the design to your preferences. If you are pushing the coupon code to Klaviyo please make sure you have a coupon code presenter layer in the post engagement. Here is an article to help you with that setting.

Collecting SMS in the Same Form
- Follow this article to walk you through the steps of adding the SMS field in the same promotion.
Note: If you are also collecting SMS in the same form please ensure your Klaviyo flow (Within Klaviyo) is set up with a minor delay between email and SMS capture.
Klaviyo Double opt-in
There is a setting within Klaviyo that requires users to opt-in through their email after submitting the Justuno form. This can sometimes be confused as users engaging with the form but the emails not syncing to Klaviyo.
This can be disabled by following these steps here: Guide to the Double opt-in Process | Klaviyo
Tip: If you are looking to push Klaviyo SMS at the same time as email, please refer to this article as you will add the SMS field to the form you created here.
Looking for more advanced Justuno use cases? Check out our zero and first-party data ebook to help you collect & leverage data for more effective email & SMS campaigns in Klaviyo and throughout your MarTech stack.
