This articles describes the process of adding a dynamic banner on your website, which corresponds to data from a customer's cart.
At a Glance:
Use Case 1 : How to create a tab that shows the cart total or cart quantity
Use Case 2: How to use a banner to display the amount left to spend until free shipping
Last updated 01/27/2022
Instructions
Use Case 1: Use a tab to show a customer's cart total. While built-in menu bars usually have this feature as well, it doesn't follow the customer when they scroll!
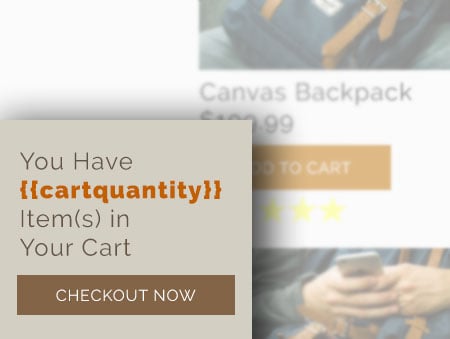
1. Create a website messaging type of pop up and position it in the corner of your website similar to the example below:

2. Where you would like the cart items to appear place . Add 0 for the total cost of the cart.
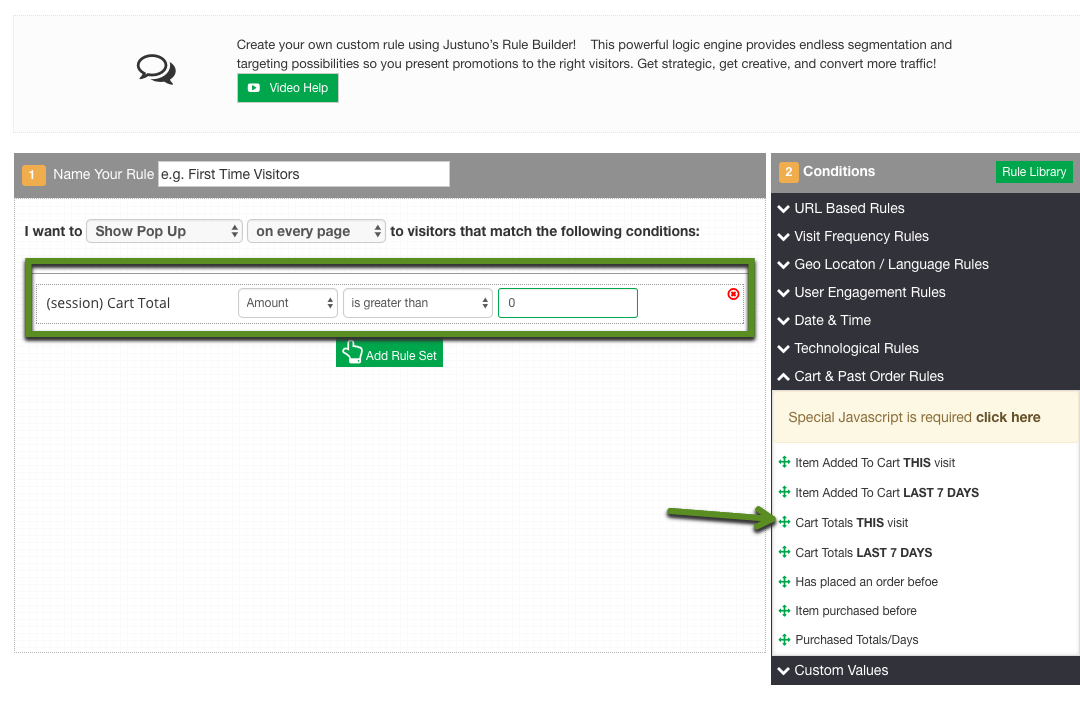
3. Once you are satisfied with the design head to the rules, click add new rule and choose advanced rule
4. Add in a rule to show on every page if a customer has an item in their cart with the cart value rules

---------------------------
Use Case 2: Using a banner to display how much a customer has left for free shipping across your website
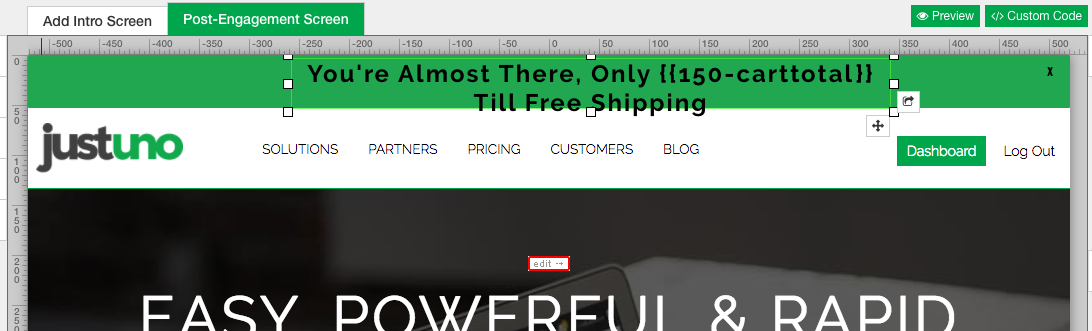
1. Create a website messaging promotion and where you would like the value to showplace 150. This would be for a countdown from $150, if your free shipping starts at $40 use 40 instead! The design might look off in the design canvas because the 150 placeholder will be larger than the number pulled in!

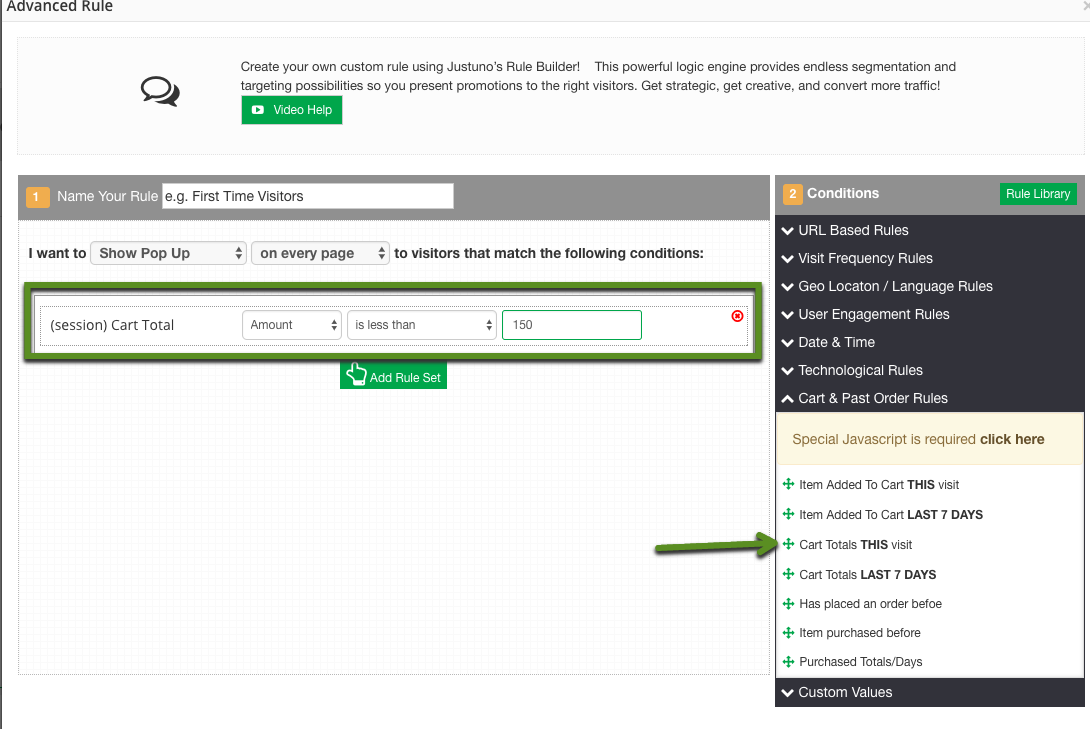
2. Once you are satisfied with the design, head to the rules and click add new rule then choose advanced rule
3. In the rules, add in a cart value rule to ensure that the banner is only shown when a customer has less than the free shipping number in their cart.

Visit Justuno @justuno.com
