How to leverage your browser's inspector tools to find the matching element for your promotion's advanced rules.
Last update: 01/03/2022
Example 1: To target your cart total, a rule can be added that allows you to show a promotion after your cart has reached $500. Here is how you can accomplish that!
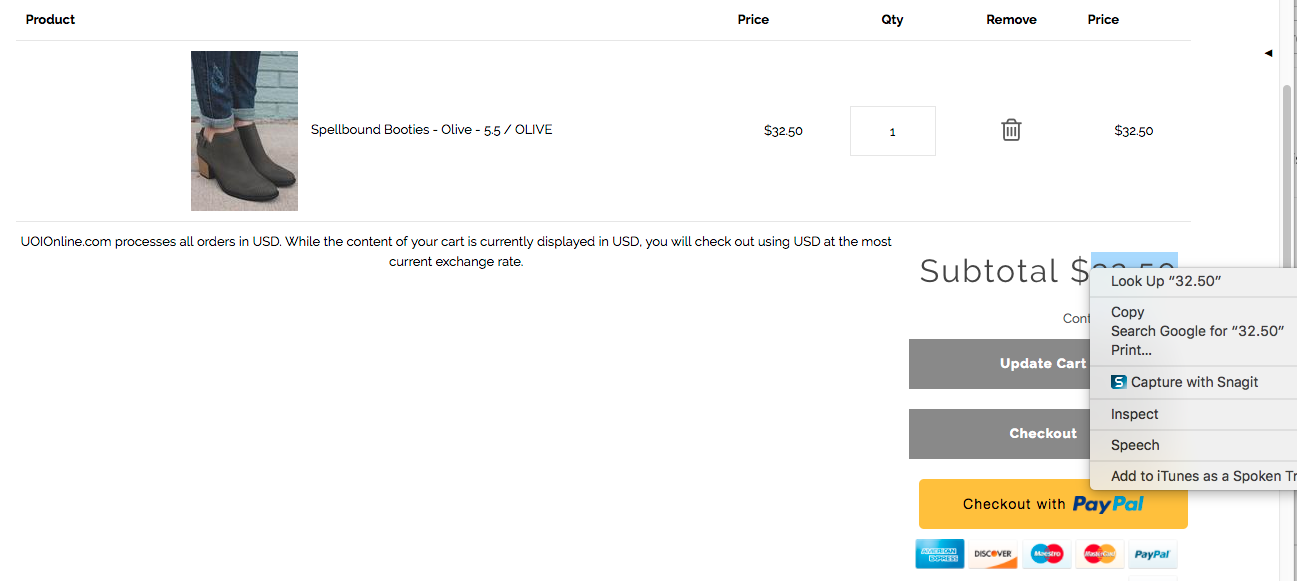
- Head to your cart page, if you don't already have an item in the cart please add something!
- Right-click on the cart total and click inspect. If you are not using chrome check out these articles on how to inspect the element for Safari, Firefox, and IE.

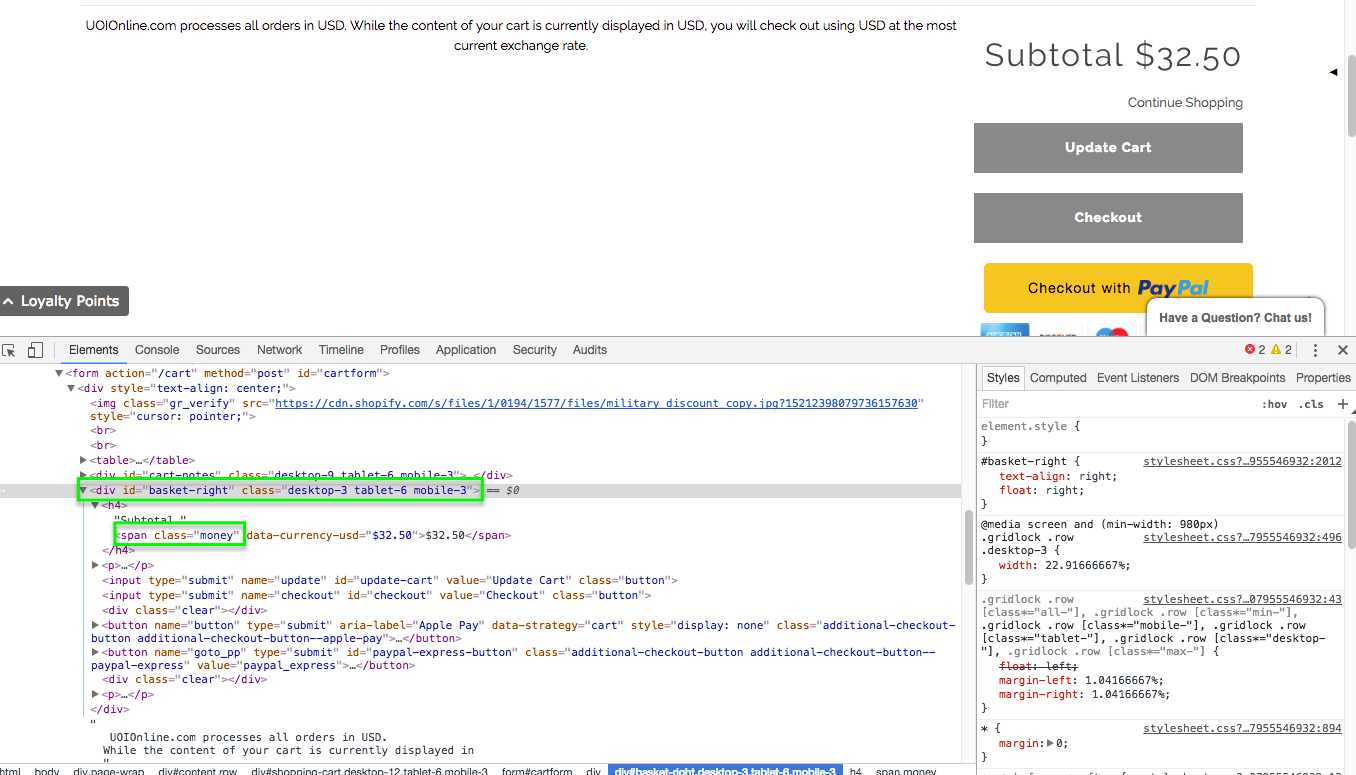
- For this example, I like to target the class or ID above the class "money" because there might be some pages that have class = money as well, so targeting basket-right and desktop-3 tablet-6 mobile-3 and money ensures that JUST this class is being targeted on this page.
- When targeting an ID you must use a # before that element and for class use a ".". And when elements are on the same line, you do NOT use a space in between the elements. You only put a space in between elements that are on different lines. So for the above example the matching element rule would look like: #basket-right.desktop-3.tablet-6.mobile-3 .money.
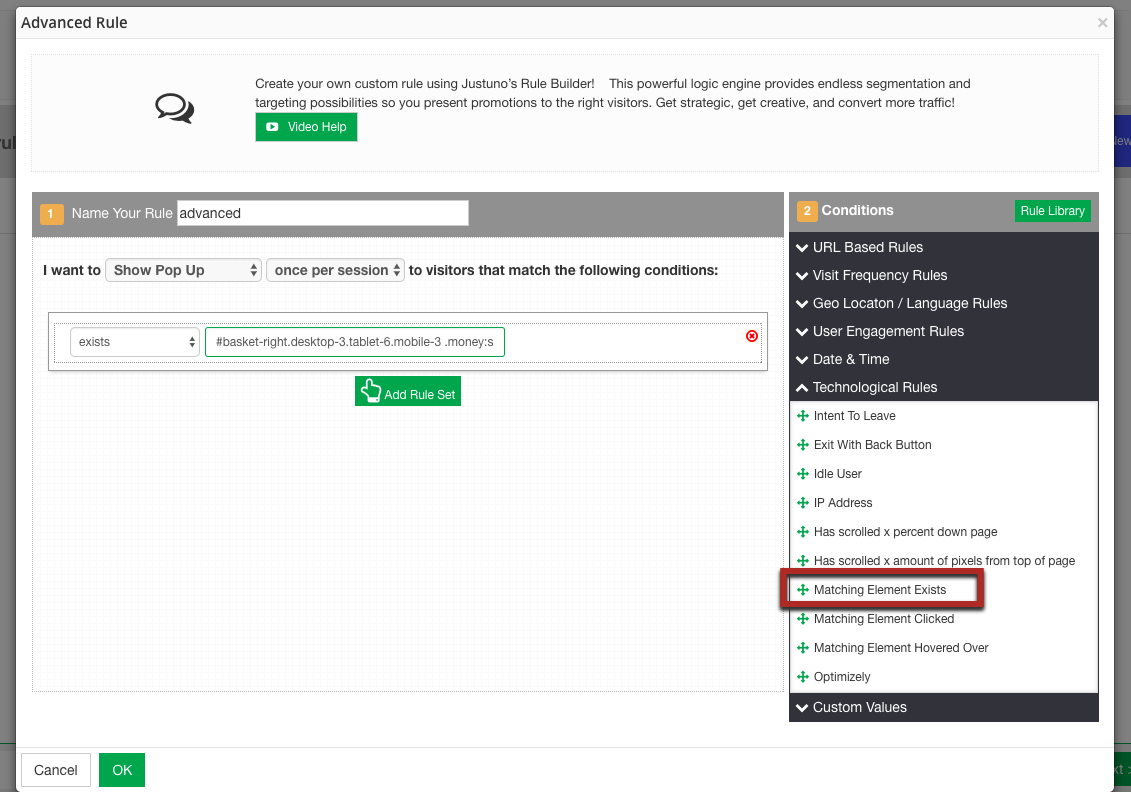
- If you want to trigger a pop up when the basket is above $500 here is how to do that and how the rule would look: #basket-right.desktop-3.tablet-6.mobile-3 .money:sMore(500)


Example 2: To target a link on your site to trigger an informational promotion, follow these steps.
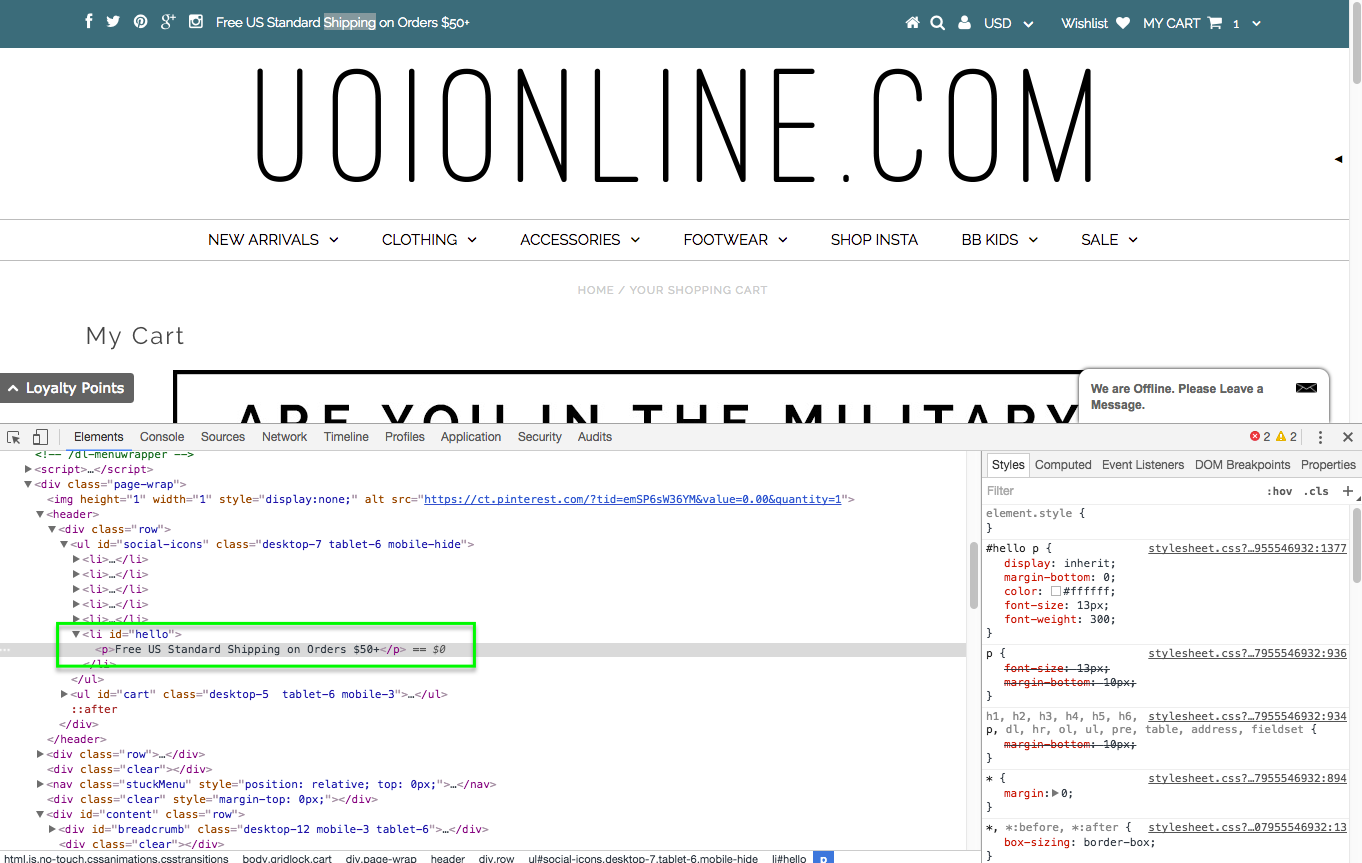
- Head to the page with the image or button on your site
- Right-click and click inspect (use the links above for browsers besides chrome).
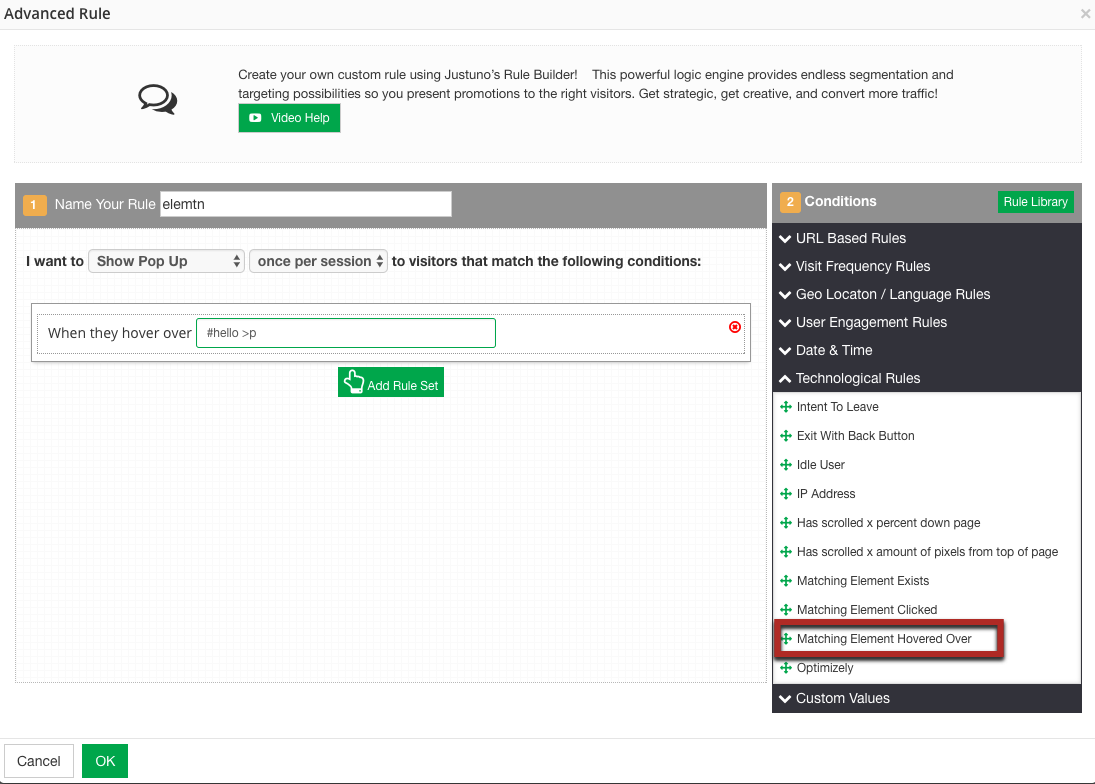
- For this example, I want to target the free shipping text. When targeting an ID you must use a # before that element and for class use a ".". And when elements are on the same line, you do NOT use a space in between the elements. You only put a space in between elements that are on different lines. To target a paragraph or text inside an element you can use > p.

- Here is how to matching element would appear and how to rule would look: #hello >p

Example 3: To target your logo on the site to trigger a promotion, here are the steps to do that!
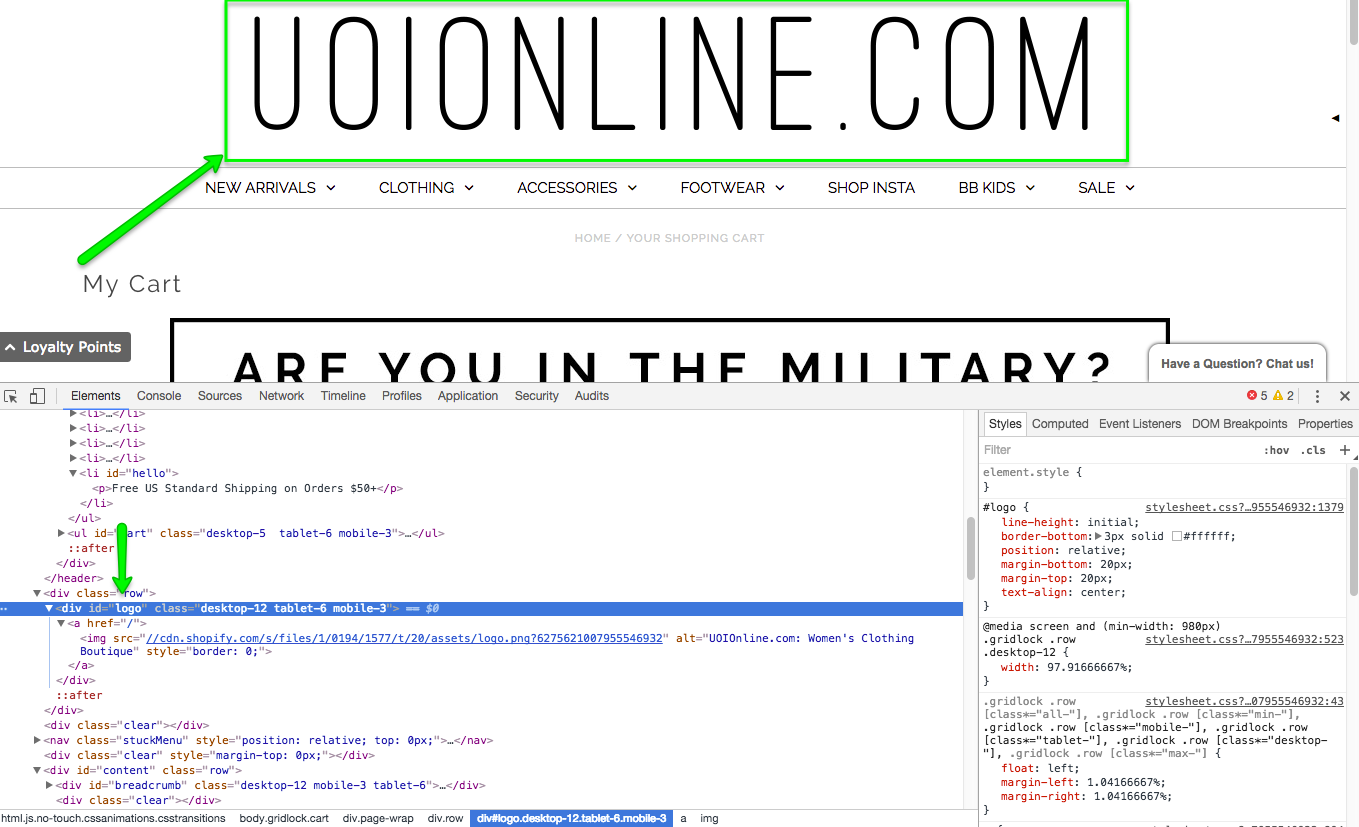
- Head to the page with the image on your site
- Right-click and click inspect (use the links above for browsers besides chrome).
- For this example, I want to target the free shipping text. When targeting an ID you must use a # before that element and for class use a ".". And when elements are on the same line, you do NOT use a space in between the elements. You only put a space in between elements that are on different lines.

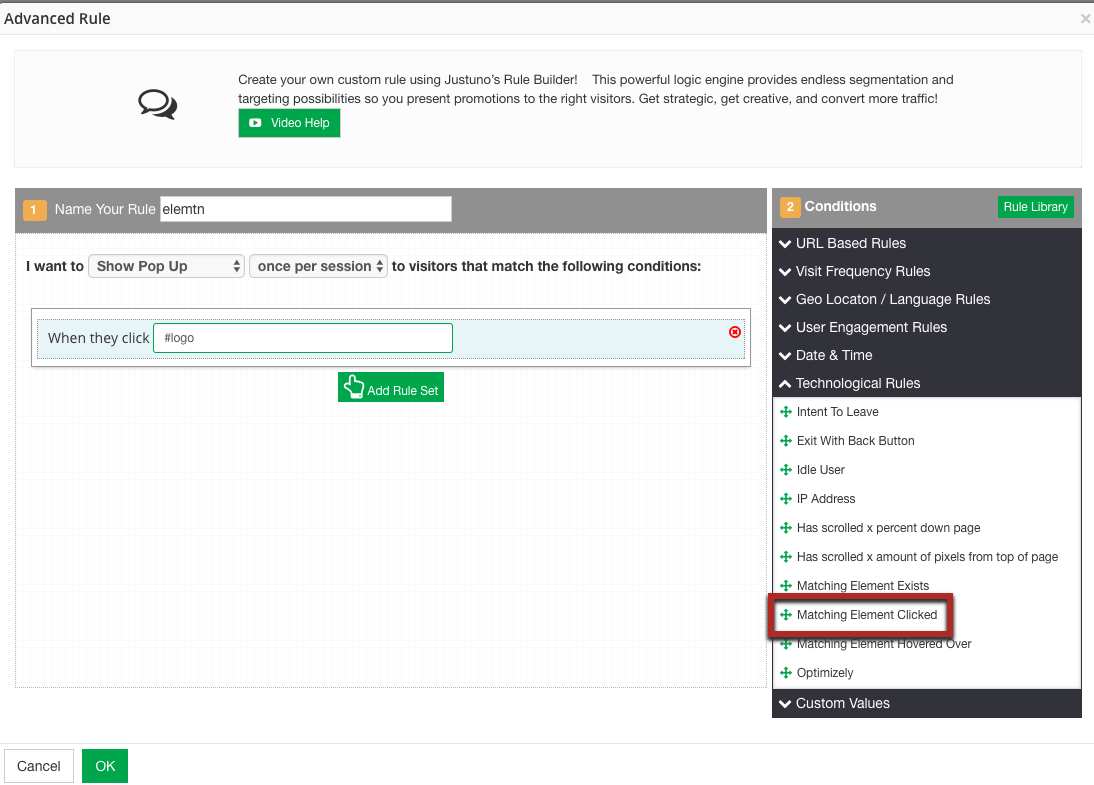
- For this example, ID logo would be targeted like this: #logo. Here is how the rule would look:

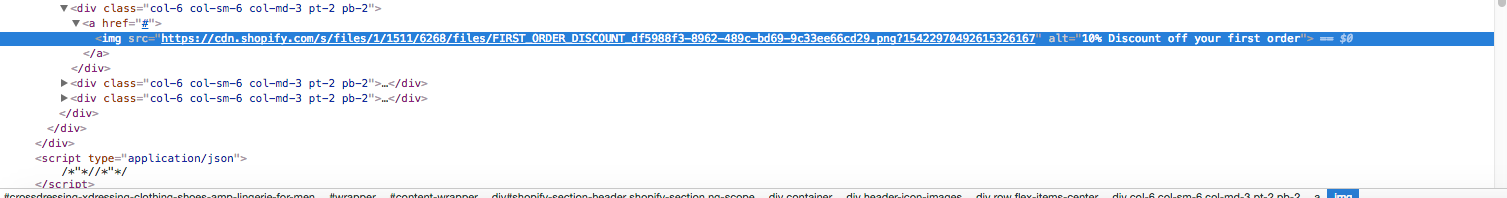
- If you ever desire to target specific text tied to a <a href= or meta-tags, the screenshots below show what to look out for.

In the example above, you could target the col-6 col-sm-6 col-md-3 pt-2 pb-2 as .col-6.col-sm-6.col-md-3.pt-2.pb-2 then to target the actual text, you would add a:sContains("10% Discount off your first order") and mention the actual alt text.
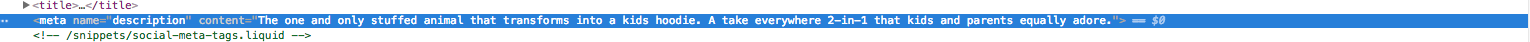
- For meta-tags like below-

You could tag it as followed - meta[name="description"][content*="something"] The 'something' would be the text tied to content.
Visit Justuno @justuno.com
