There is an issue that occurs when the font is less than 10px and this guide can help address this issue.
At a Glance
1. Intro
2. Instructions
Last updated 4/8/2021
Intro
There is an issue that occurs when a text layer is using a font size less than 10px. The line spacing spacing will appear to be double spaced rather than single spaced. This is something that we are addressing but for the moment here is a guide on how to get this resolved.
Instructions
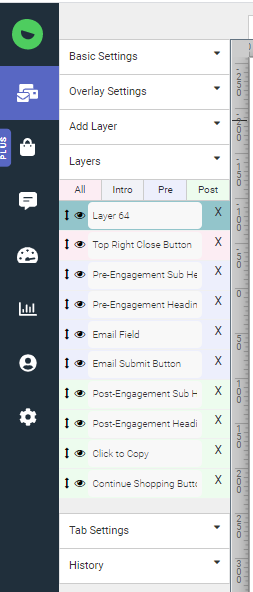
- Find your text layer name. This can be found in the left hand side of the design canvas under the "Layers" submenu. If you click on the respective layer, it will highlight it in this section. In this example, we are targeting "Layer 64":

- Once you have found your layer name, copy it and click into the grey "</> custom code" button found in the top right hand corner of the design canvas.
- Click on the "Pop up CSS" tab and enter the following code:
.design-layer[data-layername="ENTERLAYERNAMEHERE"] > .design-layer-editable {
line-height: 50% !important;
} -
Replace the part of the code that says ENTERLAYERNAMEHERE with your layer name from step 1.
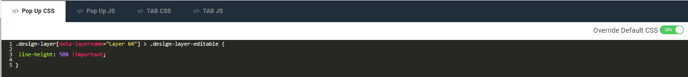
- Toggle the "Override Default CSS" found in the top right hand corner of the custom code section. Once completed it should look like this:

.design-layer[data-layername="Layer 64"] > .design-layer-editable {
line-height: 50% !important;
}
If issues persist, please reach out to our support team and we will be happy to help with any issues!
