This feature will require some Javascript knowledge, so we recommend this be implemented by a web developer.

Step 1: Somewhere on your web page you will need to add the following JSON object, this one includes some example personalization options:
<script>
var ju_options =
{
'personalized':
{
'first_name':'Travis',
'last_name':'Logan',
'size':'Small'
}
};
</script>
Step 2: In the above example we are pushing three different values into the overlay for personalization. This could change per client and it could be just one or multiple, just depends on what your looking for! For each value you want to push into your promotion overlay you have to assign it a key and a value. The key is used in the design of the overlay and will be replaced with the value at run time. So for instance, if you wanted to add their location you could update the above to look like:
<script>
var ju_options =
{
'personalized':
{
'first_name':'Travis',
'last_name':'Logan',
'size':'Small',
'location':'San Francisco'
}
};
</script>
Of course the values you are putting in will need to be generated based on variables from your system once your user is logged in or based off of tracking you already have on your own website.
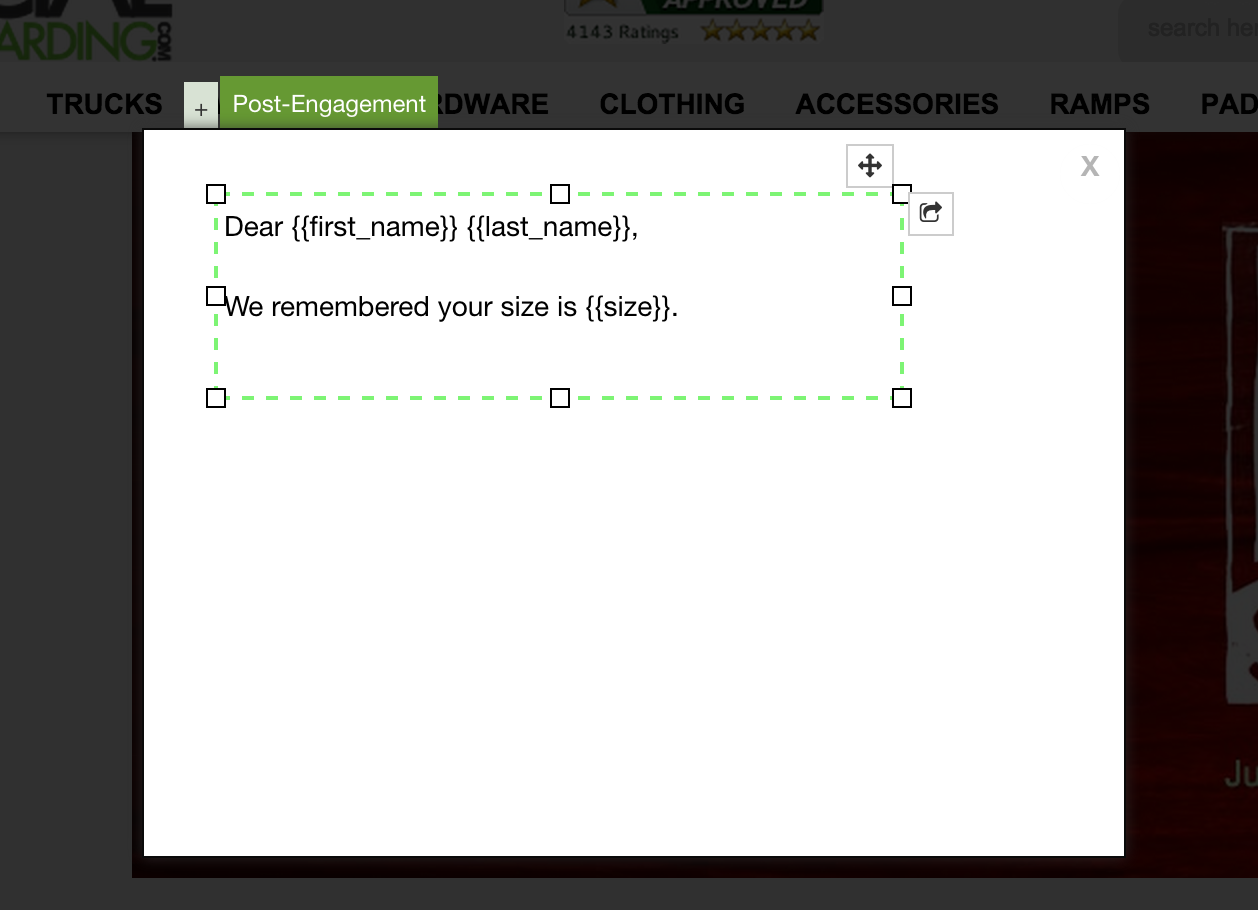
Step 3: Now on the design side of things you simply just need to type your keys in the design where you want them to be replaced with the values. So for instance in the design if you wanted to say "Dear Travis Logan” You would type “Dear ” as depicted here in this photo
Step 4: The next important part of this is that you’ll probably only want to show the personalized promotion to people who you know these values for. In that case you’ll also want to use our custom JSON targeting rules features. So, you could update the above script to also include something like:
<script>
var ju_options =
{
'personalized':
{
'first_name':'[first name variable from website]',
'last_name':'[last name variable from website]',
'size':'[size variable from website]',
'location':'[location variable from website]'
},
'targeting':
{
'first_name':'[first name variable from website]',
'location':'[location variable from website]'
}
};
</script>
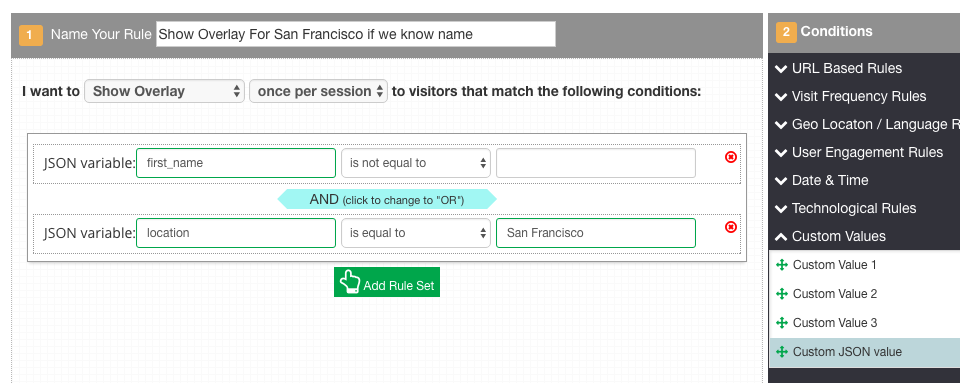
That way you can then utilize that data in your targeting rule like the below. This example essentially only shows the promotion once if the first_name object is not blank and the location object is equal to San Francisco.

Example 2: There are many ways you can use this feature. For example not only targeting users who are logged in but those who have just viewed a specific item and are now leaving your site, which would look like this: