Covers the process of embedding Justuno code into a BigCommerce Blueprint mobile template.
At a Glance
1. Introduction
2. Video Walkthrough
3. Directions
Introduction
Unfortunately, Blueprint templates are not mobile-friendly inherently, so there's a separate mobile theme. The drawback of this mobile theme is that any HTML/CSS that has been added to the desktop version of the theme is not carried over to the mobile theme automatically, so it has to be manually added in.
Video Walkthrough
Directions
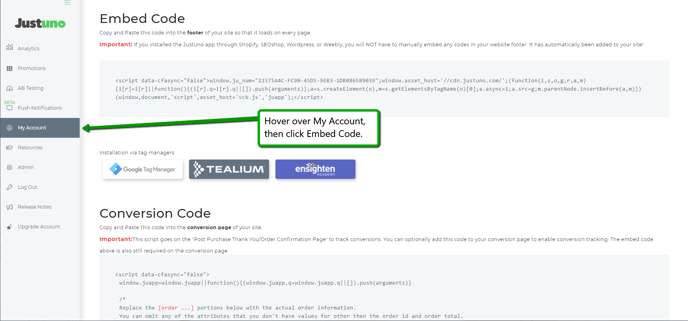
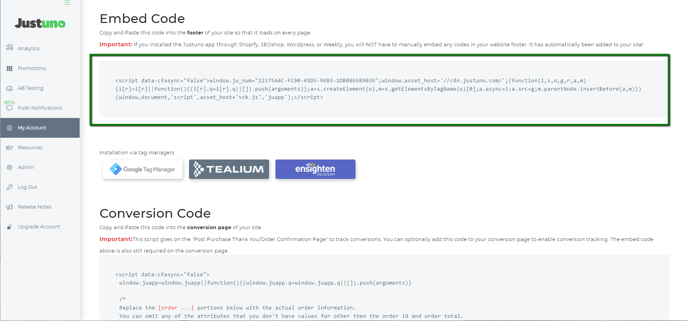
1. Log into your Justuno account and head to the settings area. Then find the embed code tab and highlight and copy the embed code.


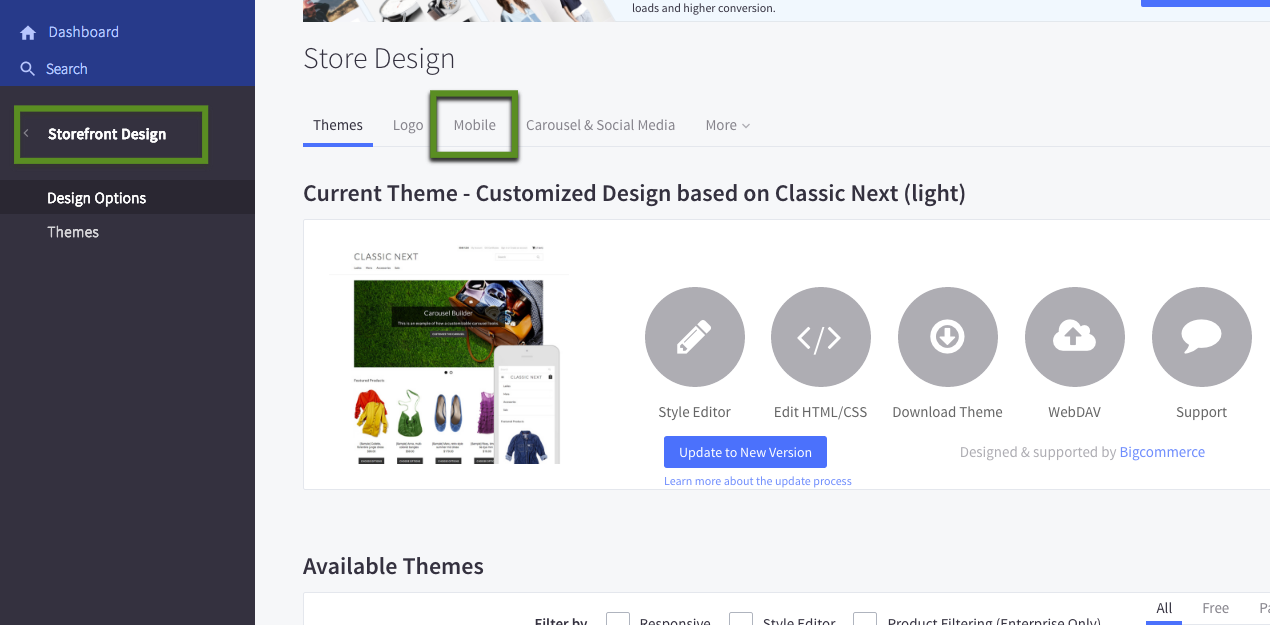
2. Head to your Bigcommerce dashboard and under Storefront Design and design options find the mobile tab

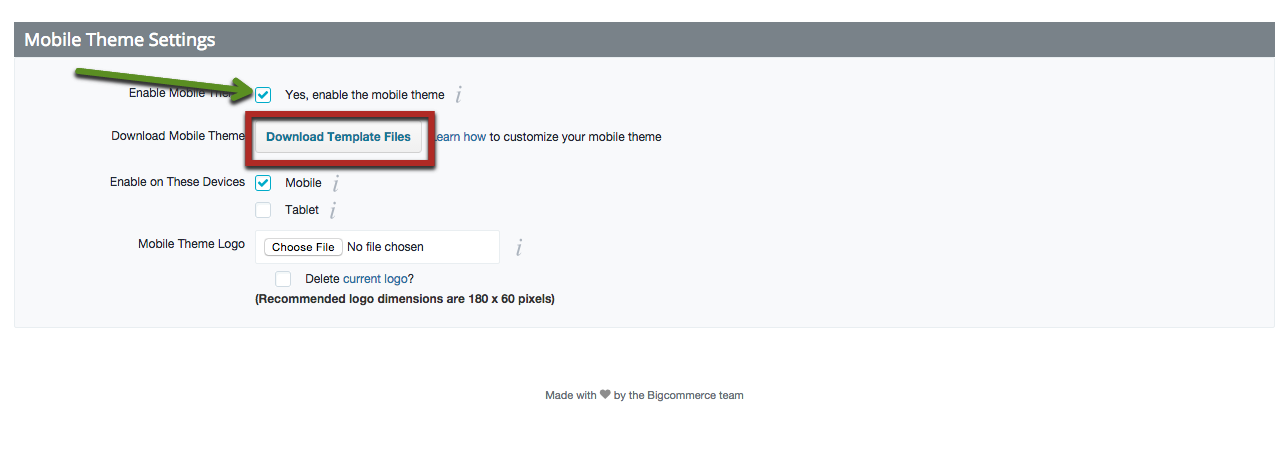
3. Once in the mobile area, check the enable box (if it's not already marked),and then hit the download template files.

4. Create a folder on your desktop and download the file. Place the file within the folder and unzip it. If you do not have an unzip program please download one such as Winzip.
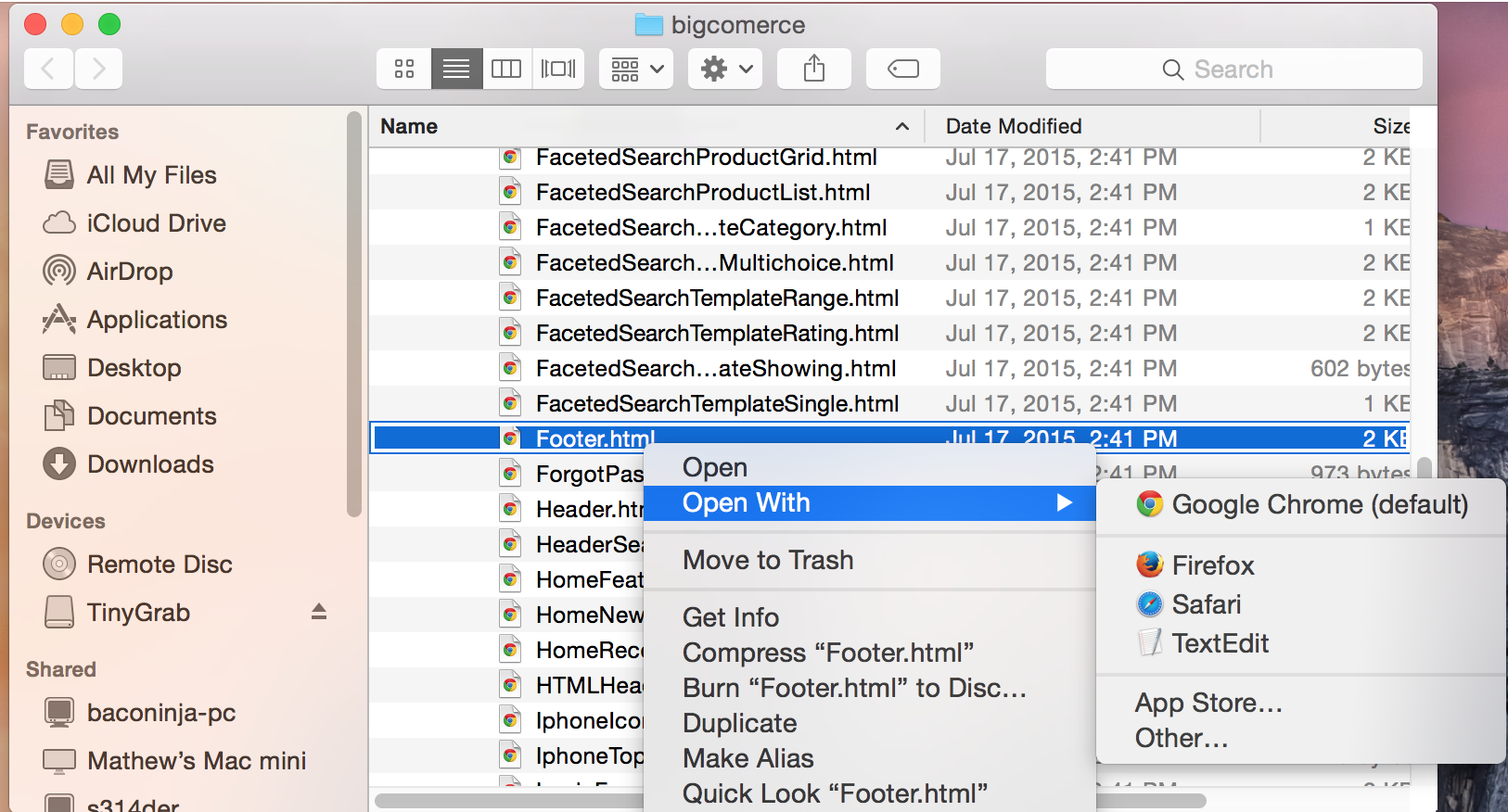
5. Open the unzipped folder, scroll down and open the "panels" folder. There you'll find the "footer HTML" on your mobile template.
6. Open the Footer Html within a text editor

7. Paste in the Justuno embed code with the bottom of the text
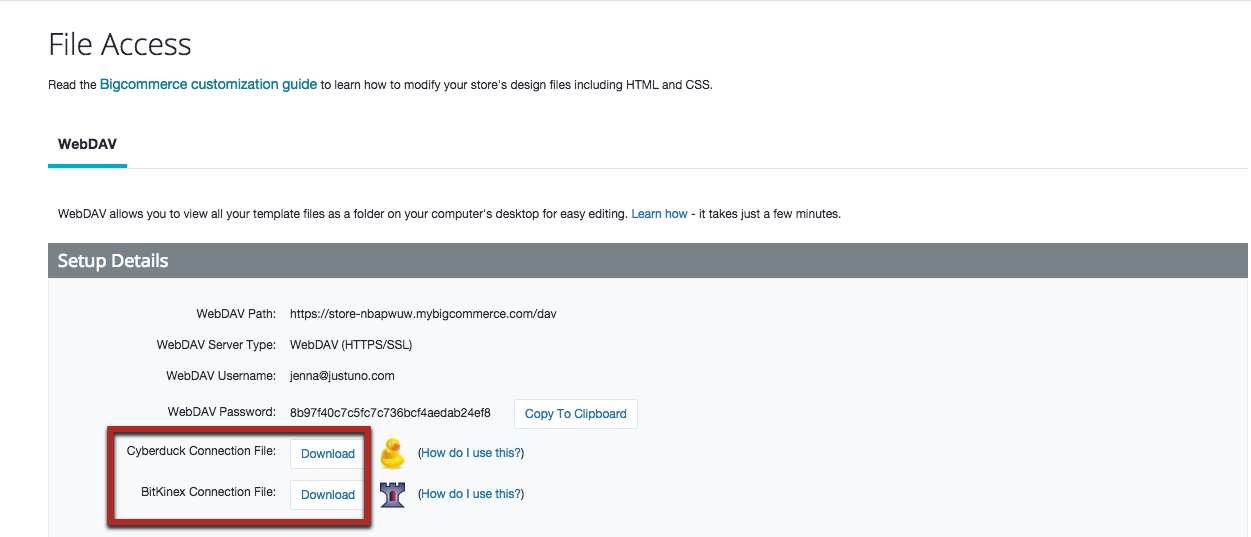
8. Go back to your Bigcommerce dashboard and head to your settings area then find "File access (WebDAV)" if you have either of the programs you only have to click one of the download buttons. Either server connector is fine. When you hit download it will automatically open up a connection to your store's server.

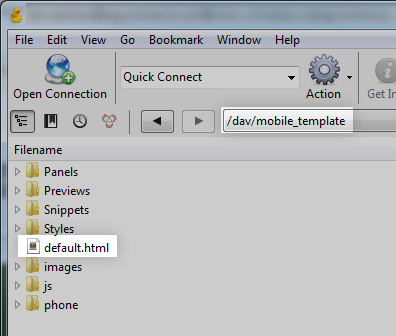
9. Upload the entire mobile template folder to the mobile_template directory. Make sure to keep the order of the folders in tact! For any questions on altering the mobile template folder, head here.

10. Hit save and you're set!
tags: Bigcommerce, Mobile Template, Blueprint, Templates
