In this article we'll explain how upload the service-worker.js file to your BigCommerce website in order to provide a seamless experience to your website visitors for push notifications.
Attention Non BigCommerce Shops: Click here for generic instructions that differ from the below BigCommerce Specific instructions.
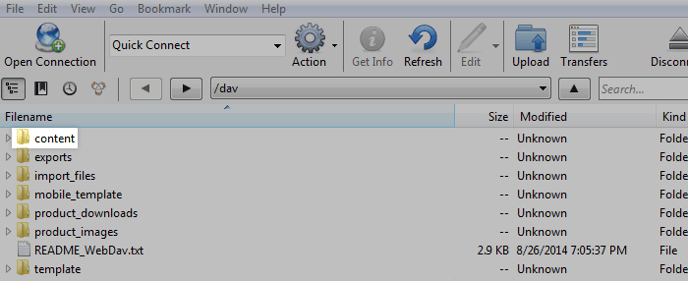
Step one - Connect to your store via WebDAV and double-click on the content folder.
Step two - Download this service-worker.js file to your computer.
Step three - In WebDAV, create the subfolder justuno inside the content folder. The folder structure should now look like /content/justuno/.
Step four (final step) - Upload the service-worker.js file you downloaded in step two to the new justuno folder you created in step three.
You should be all done at this point. To confirm that you correctly uploaded the service-worker.js file to the appropriate spot, please try going to www.yourwebsite.com/content/justuno/service-worker.js in the web browser of your choice. You should see the following displayed:
self.addEventListener('push', function (event) {
console.log('Push message!', event.data.text());
const payload = JSON.parse(event.data.text());
event.waitUntil(
self.registration.showNotification(payload.title, {
body: payload.body,
requireInteraction: payload.requireInteraction,
icon: payload.icon,
image: payload.image,
data: {
link: payload.link
}
}));
});
self.addEventListener('notificationclick', function (event) {
console.log('Notification click: tag', event.notification.tag);
event.notification.close();
if (event.notification.data.link) event.waitUntil(clients.openWindow(event.notification.data.link));
});
If you see a 404 page or other page, then please check to make sure the files was correctly uploaded to that /content/justuno/ directory structure.
