Activated by default, this feature will auto add a coupon code to your visitor's session either instantly at the time they are given the coupon (Shopify & Bigcommerce only) code or at the cart/checkout pages!
Enabling or disabling the setting on one promotion will reflect on all existing promotions.
This feature should function on all Shopify and Bigcommerce stores so long as they aren't using headless commerce as well as most other platforms on the cart and checkout pages.
If this feature does not function as needed please contact your developer to find the correct coupon code field value and submit button to add into our system!
To disable or update the feature:
Step 1: Head to the design canvas from the promotions page by hitting edit and edit design on the desired promotion
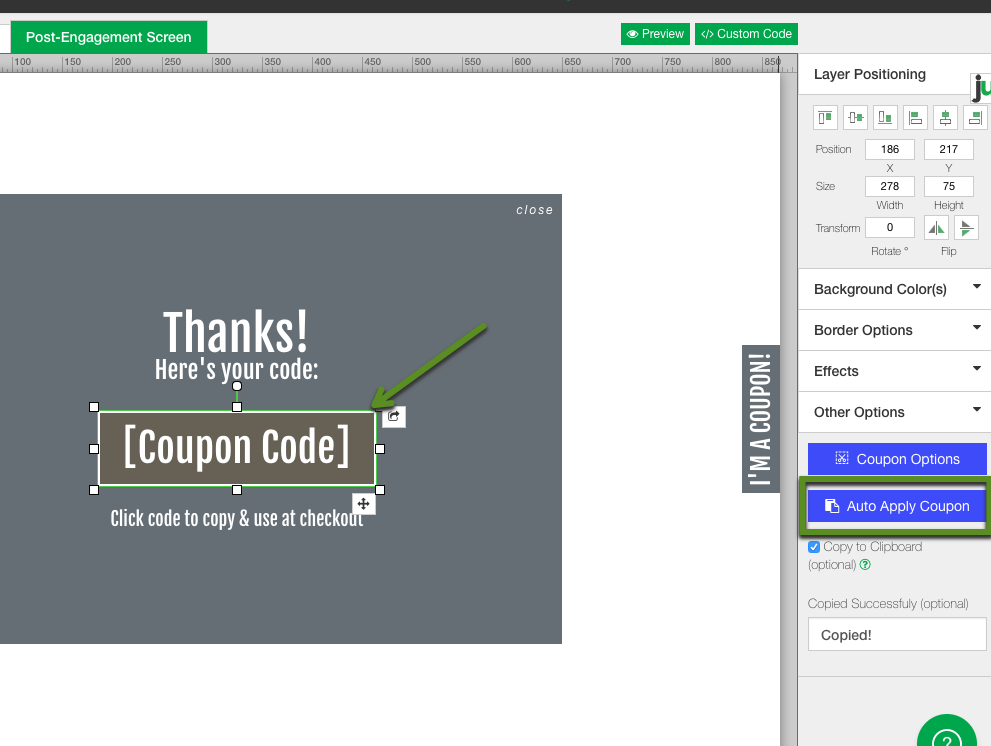
Step 2: In the design canvas head to post engagement tab and find the coupon code layer. If you only have a text layer and not a [coupon code] html layer, follow this article to add the correct layer in!
Step 3: Use the options on the right hand side when the coupon code layer is clicked to add the "Auto Apply Coupon" option

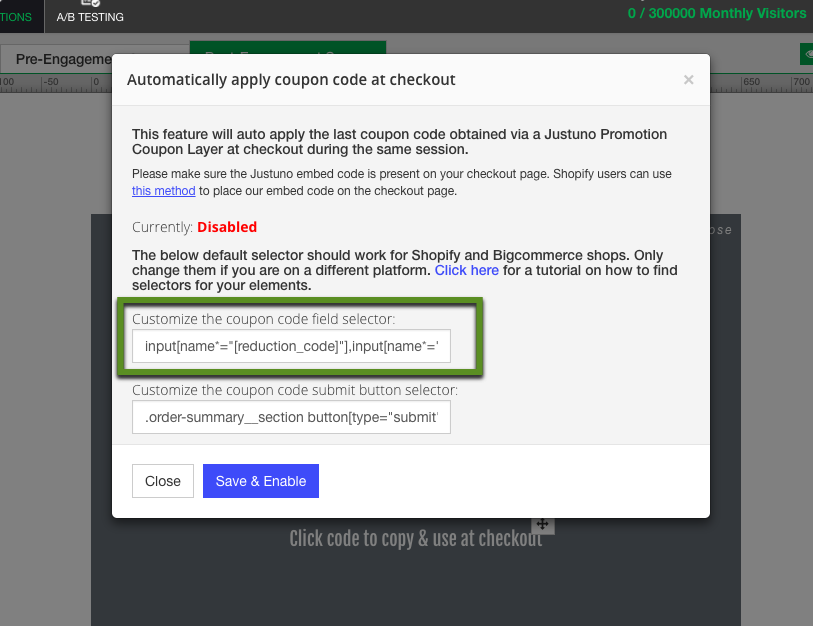
Step 4: While the default coupon code field selector and submit button selectors work on most websites, your milage may vary. If you find that your promos are not automatically applying coupon codes at on the cart/checkout pages or where your coupon code field is present on your website, please review these selectors. Click here for a tutorial on how to find selectors for your elements.

Want to supercharge your onsite promotions? Check out Justuno Plus, a premium plan for marketers featuring exclusive access to our AI product feed, a dedicated CRO Strategist, and more. Justuno Plus
TAGS: Auto add coupon, add coupon to cart, auto, auto-populate, auto apply, coupon code field, checkout page, discount codes
