How to align layers and use Justuno responsive settings
At a glance:
Last updated 8/31/2021
Introduction
If you are looking to align your layers, the steps below will help explain the design tools you can use. We also can set layers to be a fixed PX width or a percentage to have it work as a responsive option.
Instructions
Aligning Layers
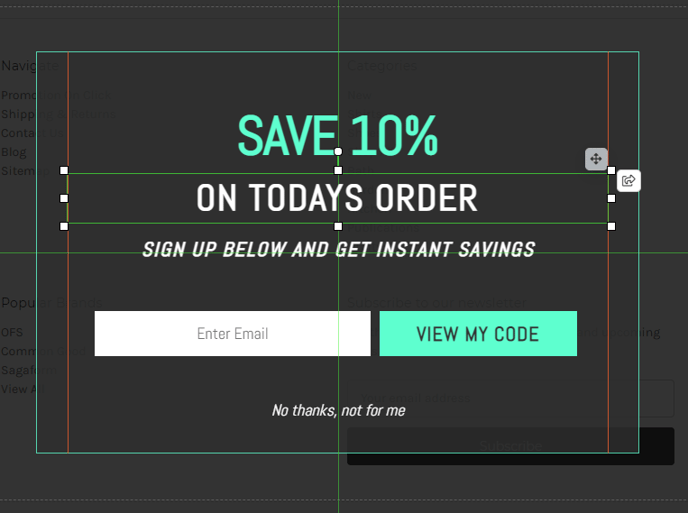
When editing your designs, you will see orange guide lines that help with alignment. You will also see green lines to represent the layers and the center lines to help center your layers:

Manual layer positioning
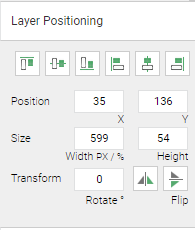
On the right side you will see the Layer Positioning tab. This tab has 6 options for alignment. You also have two flip options, one for vertical and the other for horizontal.
Below are videos to show how each of the alignments work using the centered text from the first example.
Responsive options
A responsive option can be added to the promotion by selecting the layer. We can set the width of the selected layer to be a percentage rather than a fixed PX width.
One example where this is helpful is with mobile devices. Since the screen size can vary, setting a layer to a fixed PX width can cause it to appear different on each device. We can instead set the width to be a percentage such as 100% if we want it to take up the entire screen.
Responsive height is not available as the height percentage is based on the parent.
