A progress bar gives customers a sense of urgency to check out; our plugins support this feature.
At a glance:
Last updated 8/27/2021
Introduction
The progress bar is a powerful tool that can be used to help influence your customers to take advantage or a specific promotion. This type of visual aid has been been used on sites such as Amazon.com during special sales events.
It is a way to help users make a buying decision by indicating that there is only a limited amount of time or inventory left. However, feel free to use the progress bar to represent anything else.
You have the option to edit the plugin code to your preferences if you are familiar with making coding changes.
This article will help you setup the basic Progress bar plugin.
Instructions
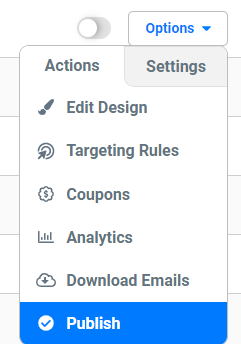
1. Enter the edit of your promotion by selecting 'Options' and then 'Edit Design':

2. On the left hand side, select the 'Add Layer' submenu. Click 'Plugins' and then select the Progress Bar.

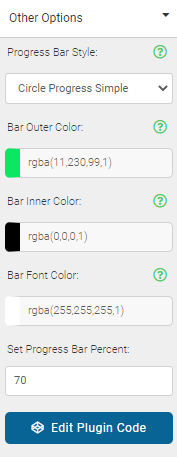
3. Once the progress layer has been added, you'll find the design options by selecting 'Other options' on the right hand side.

Visit Justuno @ Justuno.com
