To embellish your promotions, we have a couple of animations plugins that allow you to create animated promotions; now it's easier to grab users' attention.
At a glance:
Introduction
Instructions
Last update 8/27/2021
Introduction
Animation is ideally used when you’re trying to capture attention, such as with welcome offers or lead capture pop-ups. It’s also a great way to take an otherwise “simplistic” or “basic” promotion and make it more visually interesting and engaging. Sometimes all that’s needed is some subtle animation to turn a static pop-up into a high-performing one that visitors engage with.
In Texas, they say bigger is better, but with animation, less is definitely more. Try not to go overboard with the effects; it could become too much for your visitors, and drive them away from your website. Unless it works for a holiday or a specific theme for a sale, don’t get too intense. If everything’s animated, then it’s simply not that special and begins to lose its edge.
-read more at the Justuno blog
Instructions
1. Head to the promotions area and click on the Options menu on the right-hand side of the promotion you would like to edit. Select Edit Design from the menu.

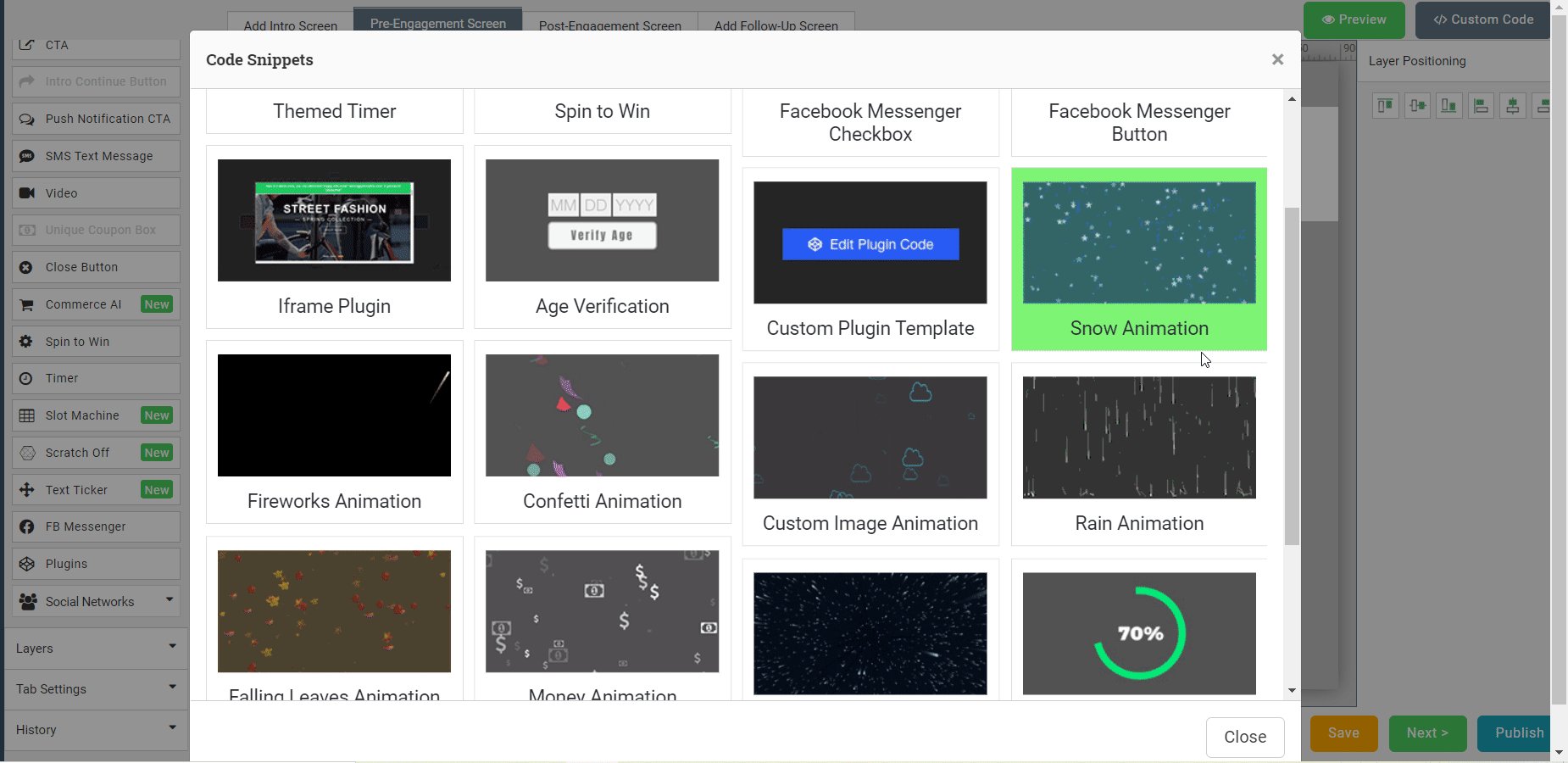
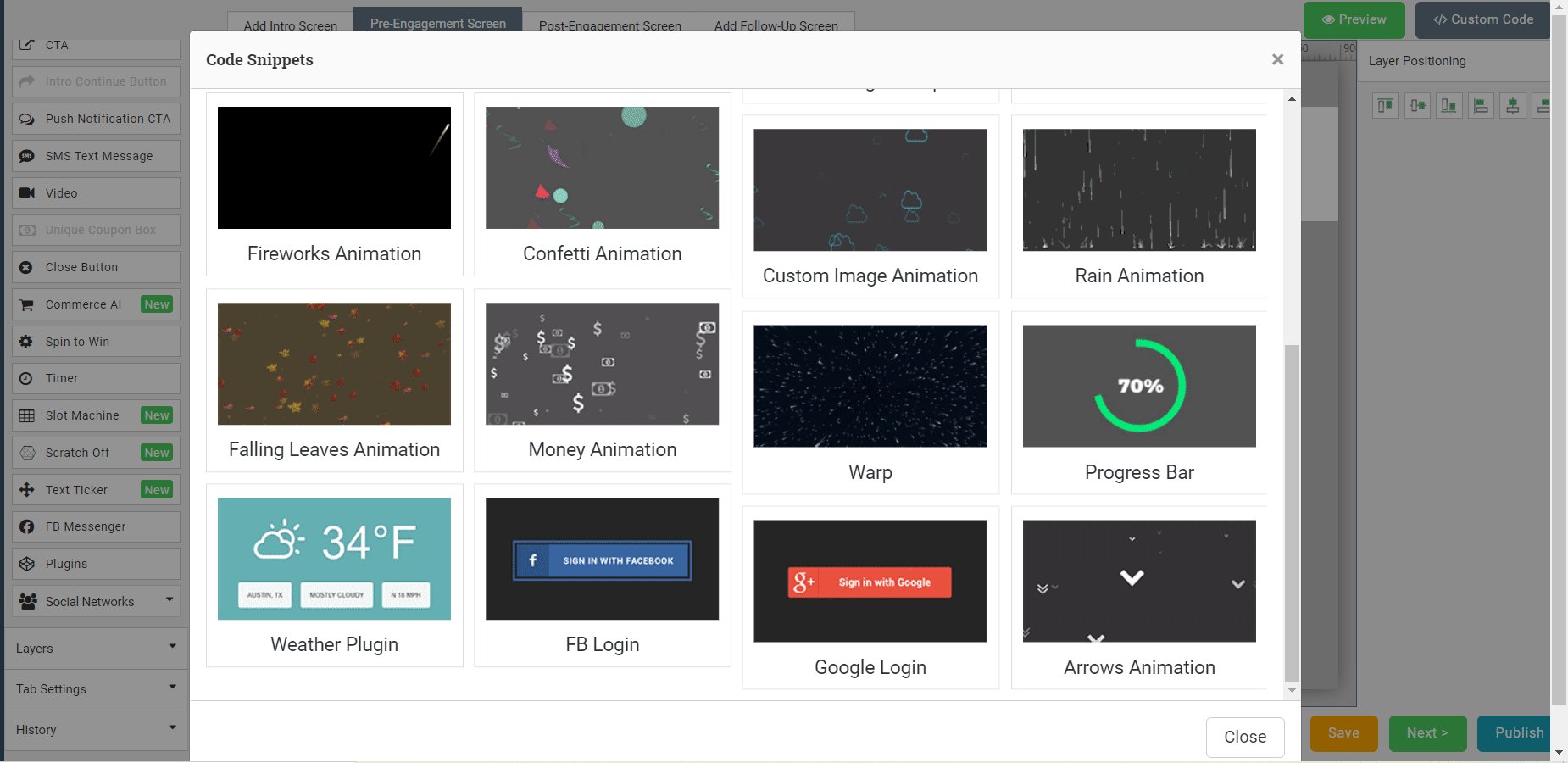
2. In the design canvas find add layers on the left-hand side, then click plugins, there you will find all of our animations.

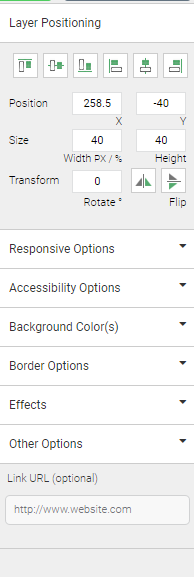
3. After the animation of your choice has been added, find its specific options on the right-hand side under other options.

Visit Justuno @ justuno.com
