The steps below will help with an alternative integration path for Gatsby. This path will help capture more information with your ESP/SMS provider.
At a glance
Updated 10/27/2021
Getting started
- Requirements: Access to your Gatsby account and your Justuno account
- No developer required, and no need to add any Gatsby code directly to your website
Once the promotion has been created and the design has been set, you will be creating a new form within that popup that includes the Instagram handle field along with your Gatsby brand ID and. This may sound technical, but it's very simple:
Here is a short video that will walk through getting this setup:
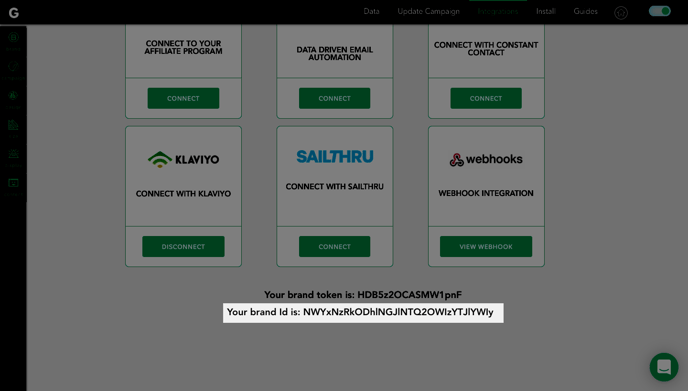
Step 1: Find your Gatsby Brand ID
- Log into Gatsby
- Click Integrations in the header
- Scroll down and just take note of your Brand ID. You will need it later

Step 2: Setting up Gatsby alongside an ESP
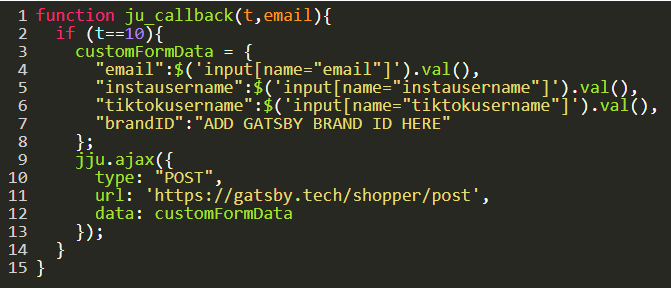
- With the details above saved, you can update the script below to carry the brandID within the quotes. The code below will need to be added to the Custom Code section on the Popup JS tab of the promotion in question.
function ju_callback(t,email){
if (t==10){
customFormData = {
"email":$('input[name="email"]').val(),
"instausername":$('input[name="instausername"]').val(),
"tiktokusername":$('input[name="tiktokusername"]').val(),
"brandID":"ADD GATSBY BRAND ID HERE"
};
jju.ajax({
type: "POST",
url: 'https://gatsby.tech/shopper/post',
data: customFormData
});
}
}
Just be sure to paste your Gatsby Brand ID where it says on that line. Keeping the quotation marks.
2. With the new code applied and the override toggle turned green, you can now connect to your desired ESP. This can be done by adding a new email layer or clicking an existing field, and selecting "Change Form". You can review an example of this process here.

3. When offered to add extra fields to the form, you will need to add a single line text field for the Instagram user and TikTok user. The field must be labeled under "instausername" and "tiktokusername". This will help communicate with the code above.

4. Once that form is saved, on the form submit the data will be passed to Gatsby using the custom code, and the proper field name above. It will also be sent the ESP the form is connected to.
Alternative Option / Original Integration Method
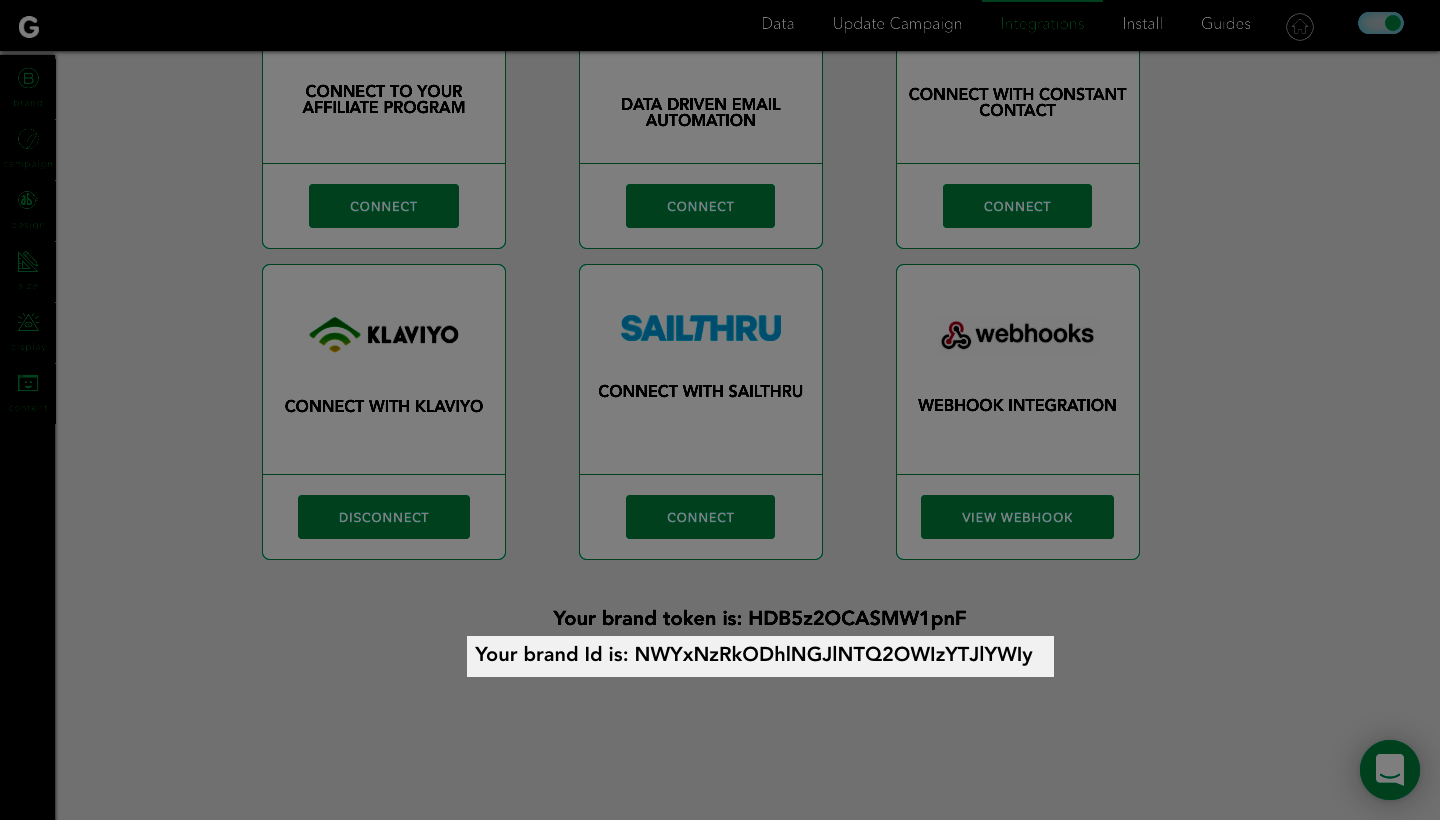
Step 1: Find your Gatsby Brand ID
-
Log into Gatsby
-
Click Integrations in the header
-
Scroll down and just take note of your Brand ID. You will need it later

Step 2: Make sure your ESP is connected to Justuno
-
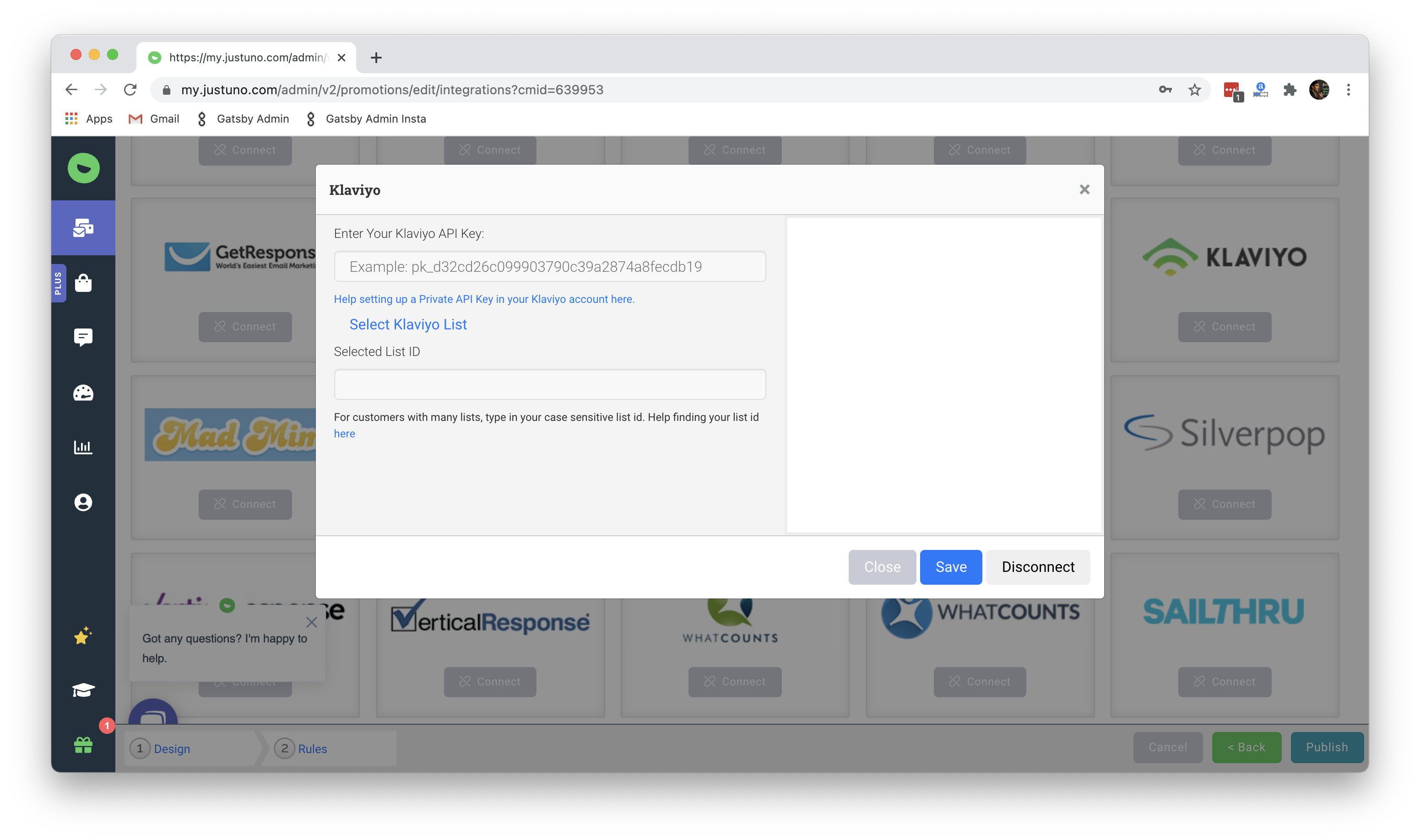
Log in to Justuno and make sure your email provider is integrated at the home level. This is important because Gatsby only receives data on new subscribers that opt to enter their Instagram handle and we want to make sure your email provider, like Klaviyo, still receives the email addresses of every subscriber, even those who don't provide an Instagram.
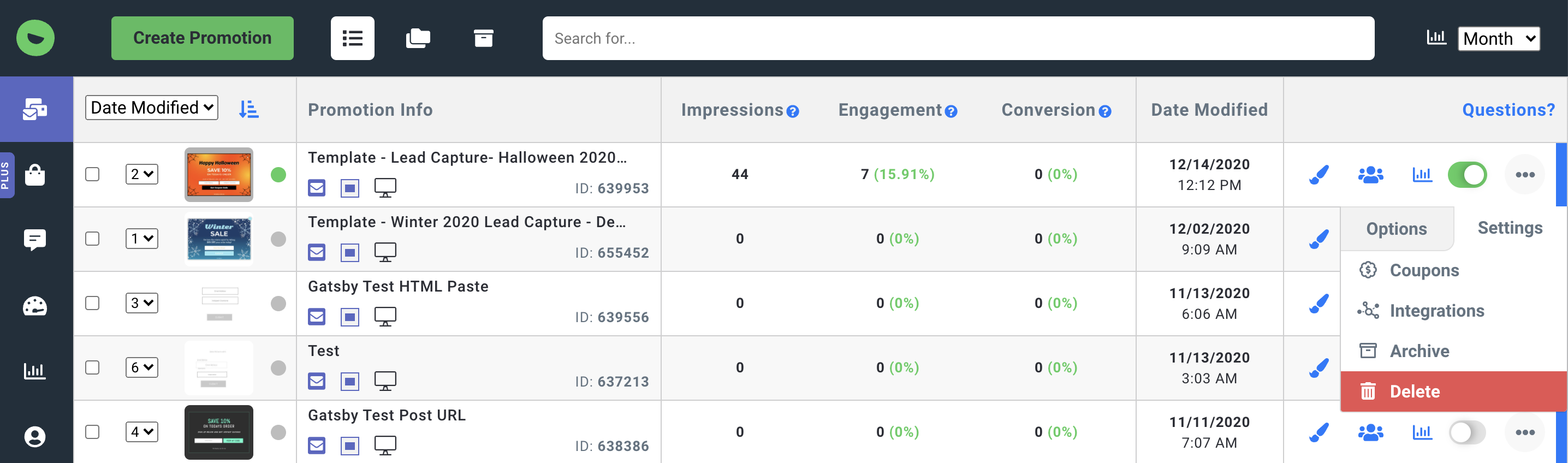
To do this click on the 3 dots next to your Justuno popup >> Settings

Select Integrations and scroll down to connect with your ESP / Email Provider

Step 3: Update your Justuno form for Instagram and TikTok handles and pass them to your Gatsby account
-
Now click the paintbrush on the Justuno form you want to update
-
Click directly on the email field in that popup form so that a green "Change Form" button appears to your right

Visit Justuno @justuno.com
