Looking to upsell some items? With the custom code we've created, you can now auto-add an item to your cart page from a CTA click.
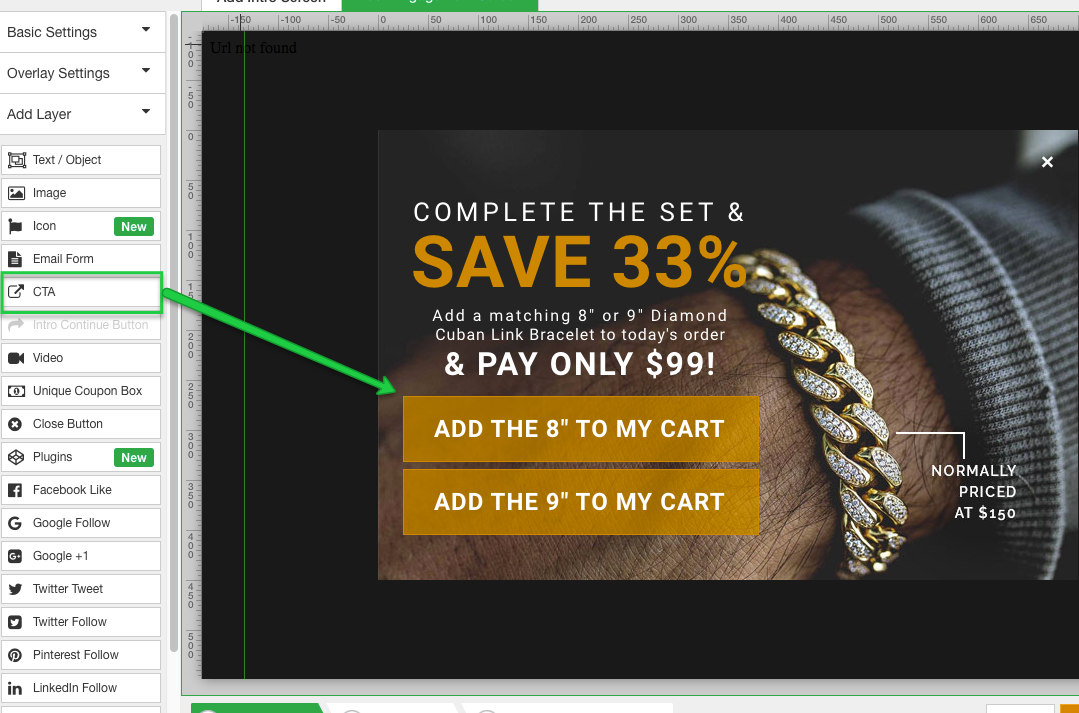
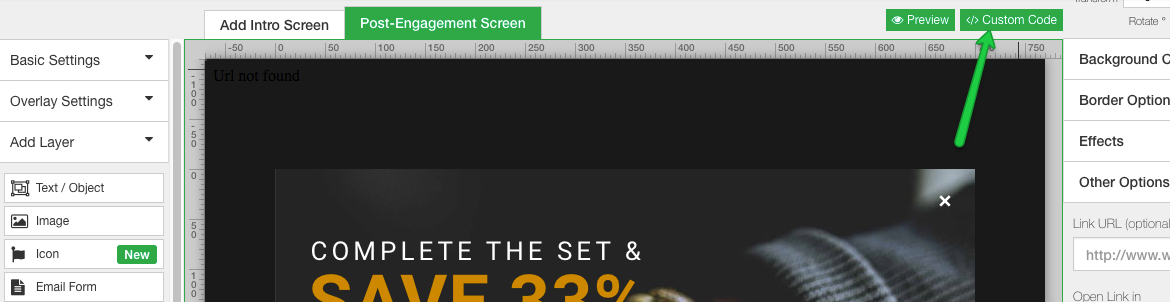
- Start by adding a CTA layer from the Add layers tab when in the design canvas.
- Find the variant ID that you want to auto add to your cart, this is usually located in the URL of the product. For example: https://www.thegldshop.com/products/diamond-cuban-link-choker-10mm-in-yellow-gold?variant=36451285842
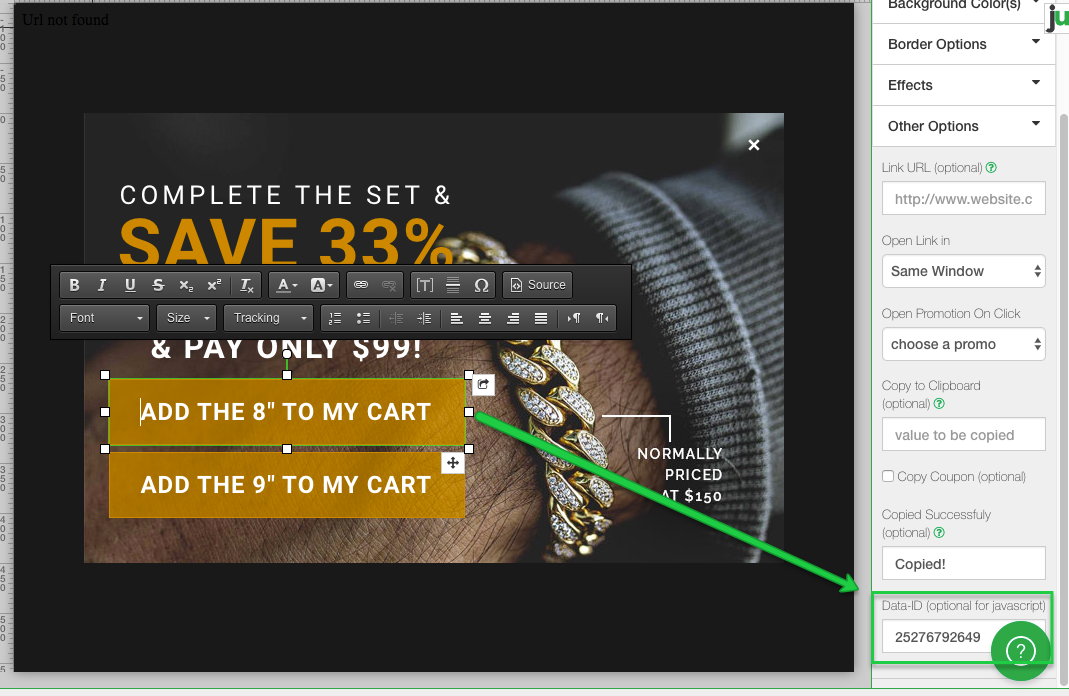
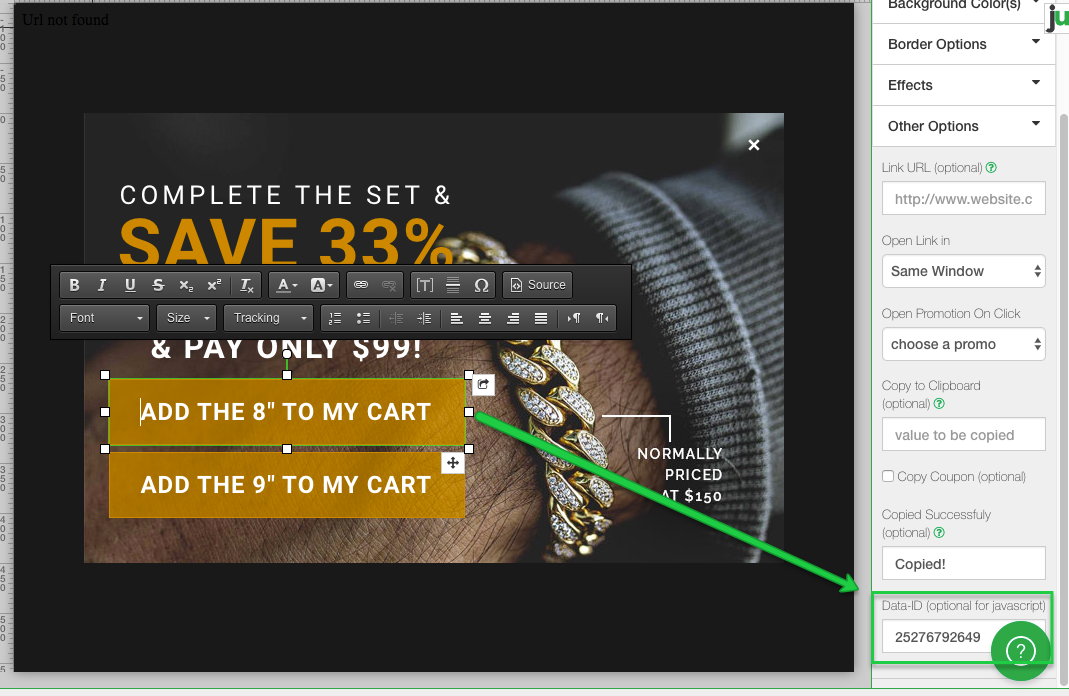
- Paste in the variant ID in the Data ID option of the CTA. Below is an image of this.

4. Lastly paste the code below under Popup JS tab and toggle the Override to ON. You are all set!
jju(function () {
jju('.design-layer[data-layertype="standard-button"] .design-layer-editable[data-id!=""]').click(function () {
var thisVariant = jju(this).data('id');
parent.jju.ajax({
url: '/cart/add.js',
type: "post",
dataType: "text",
data: {
"id": thisVariant,
"quantity": 1
}
}).done(function (data) {
parent.location.reload();
});
});
});
If you desire to redirect to your specific cart page, you can use swap out parent.location.reload(); for top.document.location = '/cart';
You will want to update "/cart" to the desired cart page that follows your domain. E.g. https://yunotest1.myshopify.com/cart
https://yunotest1.myshopify.com/cart.php
The process and code below are tied to our old path. This path is still active and simply requires more actions and code.
Step 1: Head to your promotions section and hit New Promotion then Custom Promotion (You must enter a promotion name and then click Get Started).
Step 2: Select device type then display type, then choose Website Messaging (Unlocked).
Step 3: Choose a template and edit your design accordingly. Please make sure to have a CTA layer that will add the item in question
Step 4: Paste this code in the custom pop up JS section of your design:
$(function(){
$(document).on('click', '.design-layer[data-layertype="standard-button"] .design-layer-editable[data-id!=""]', function(){
var pass_data = {
'juCustom':true,
'variantid':jju(this).data('id')
};
$.postMessage(
JSON.stringify(pass_data),
parent_url,
parent
);
});
});



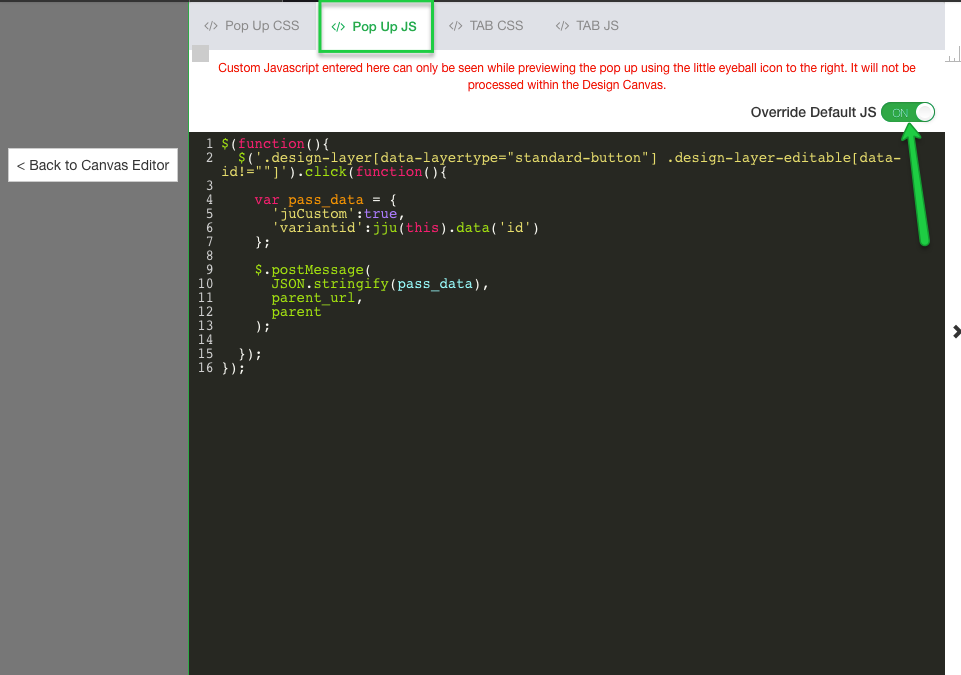
Step 5: Paste in the code below in the tab js section and make sure both override default JS toggles are on.
window.juIframeCatch = function(data) {
jju.ajax({
url: '/cart/add.js',
type: "post",
dataType: "text",
data: {"id": data.variantid,"quantity": 1}
}).done(function(data) {
document.location = '/cart';
});
}
NOTE: This code calls for the cart page html document in the last statement, which will redirect the page to the cart. To remain on the current page without the redirect simply replace the statement:
document.location = '/cart';
with the statement:
location.reload();
Step 6: Find the variant ID that you want to auto add to your cart, this is usually located in the URL of the product. For example: https://www.thegldshop.com/products/diamond-cuban-link-choker-10mm-in-yellow-gold?variant=36451285842
Step 7: Paste in the variant ID in the Data ID option of the CTA. Now you have a CTA that will Auto add an item to your cart!