A Justuno plugin feature that can help incentivize checkout by displaying a countdown timer
At a glance
Introduction
Instructions
Features and Settings for the Timer
Last update 12/09/2021
Introduction
A countdown timer is beneficial for users who want to create a sense of urgency. The actual coupon code will not expire, however, seeing a clock count down urges them to make a purchase. This feature also offers the option to limit the time a user has the ability to opt-in to the overlay. This limits the number of users who sign up for a code that may have a higher discount.
Instructions
Step 1: Head to the promotion you would like to edit and under the actions button hit edit design.
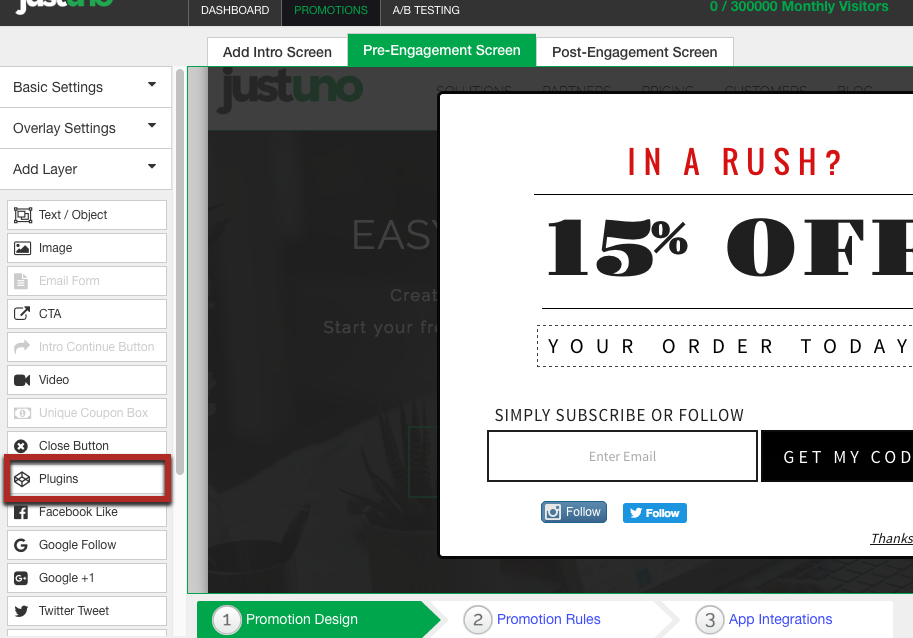
Step 2: Once you are in your design canvas find the add Plugin icon

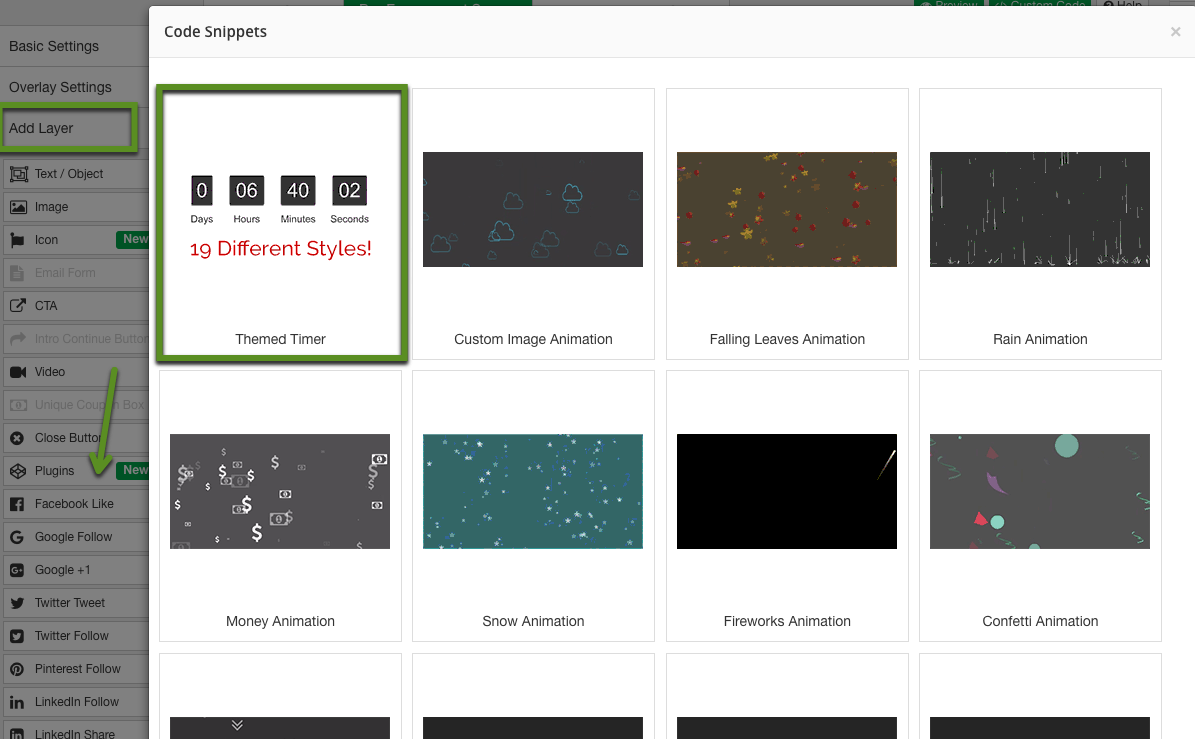
Step 3: There you will find a snippet called Timer. Click to add

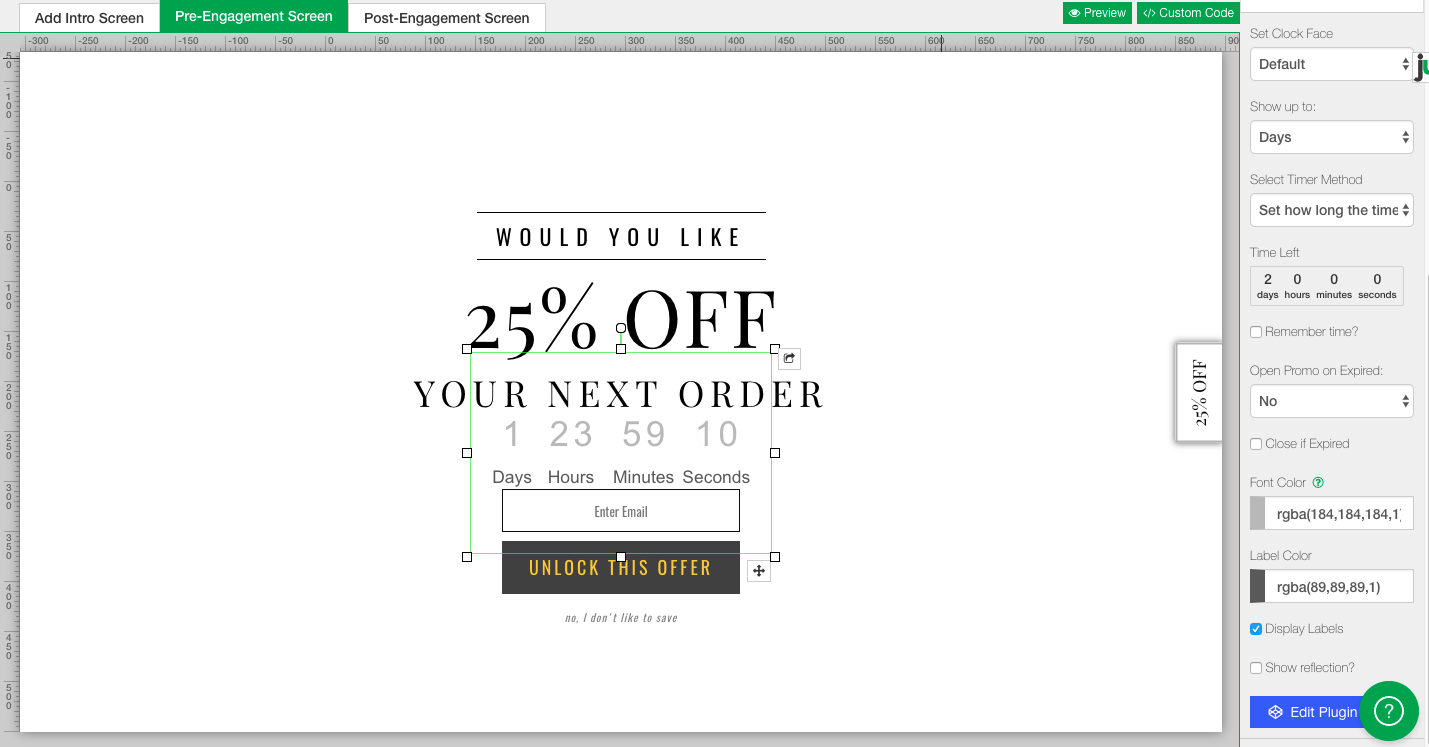
Step 4: To edit the countdown clock head, highlight it, and then you will find the timer settings on the right-hand side. Here you can also find different timer templates.

Step 5: Hit the edit plugin code settings on the right-hand side if you'd like to make custom changes.
Step 6: Edit the text of the timer just as you've edited your text in the design canvas.
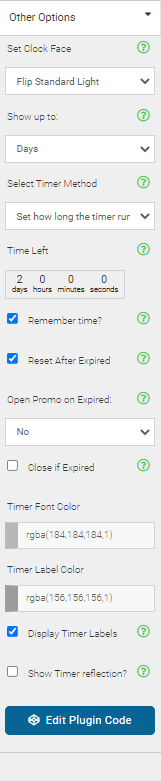
Features and Settings of the Timer

- Set Clock Face: Choose from a list of predefined clock-face styles
- Show up to: How many digits you'd like to show on the timer. Choose from days, minutes, or hours.
- Select Timer Method: Set how long the timer runs for, set a date when the timer ends, or reset daily by PST offset.
- Time left: Enter the amount of time in seconds that this timer will begin with.
- Remember time: Use if you'd like the timer to stay in sync with when the visitor initially saw the timer. Otherwise, it will refresh each time the user sees it.
- Reset After Expired: Select this if you want the timer to restart when it reaches zero.
- Open Promo on Expired: Option to show a new promotion when the timer ends.
- Close if expired: Close the popup when the timer runs out.
- Timer Font Color: Color of the font on the timer
- Timer Label Color: Color for the labels on the timer (days/hours/minutes/seconds)
- Display Timer Labels: This shows the days/hours/minutes/seconds labels
- Show Timer reflection: This shows a small reflect in front of the timer over the countdown, and disables labels.
- Edit Plugin Code: Opens the Code Snippet Editor so that you can make custom changes to the plugin to suit your needs.
Visit Justuno @justuno.com

