This article will help show you the different ways to add custom CSS and JS to a Justuno promotion
At a glance:
Last updated 8/10/2021
Intro
There are different methods to add custom CSS and JS to a promotion. We can apply it to a specific layer, to the iframe, or to the entire window. This article will go over how to achieve this.
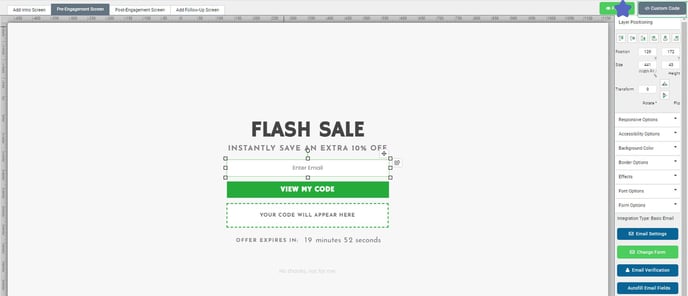
To get started, head to your promotions and access the design canvas.
</> Custom Code method
This will allow you to enter custom CSS and JS to the selected layers.
1. In the top right hand corner of the design canvas, click the grey "</> Custom Code" button and this will give you access to enter custom CSS or JS.

"Tab" options will apply to the entire window while "Pop up" options will only apply to the iframe.
2. Make sure that the Override Default JS toggle has been clicked and is displaying green otherwise the changes will not apply.

3. As always, make sure to save an publish your changes.
Editing the layer source code
This is to add inline styling for a specific layer only. It does not accept JS.
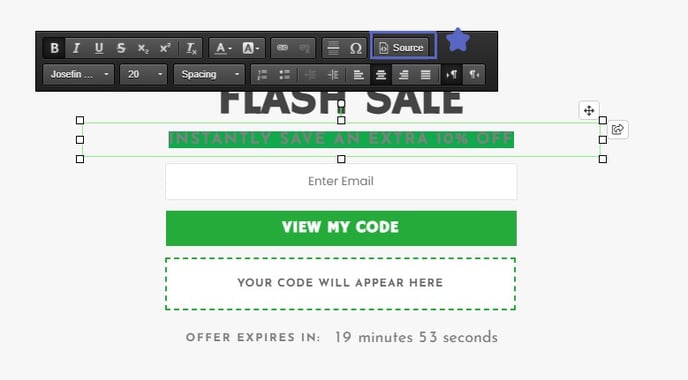
1. Select the layer you would like to edit. Once selected, highlight the area you would like to edit.
2. Click the 'Source' button. 
3. This will open an editor which will allow you to make CSS and HTML changes. This will not accept any JS functionality.
4. As always, make sure to save an publish your changes.
Friendly Note: We keep Justuno an open platform for those users who are technically savvy enough to implement the changes they want, we do not offer custom coding for clients.
